General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
Corgan is a responsive and clean WordPress theme, made by a team of creative professionals here at AncoraThemes.
AncoraThemes is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
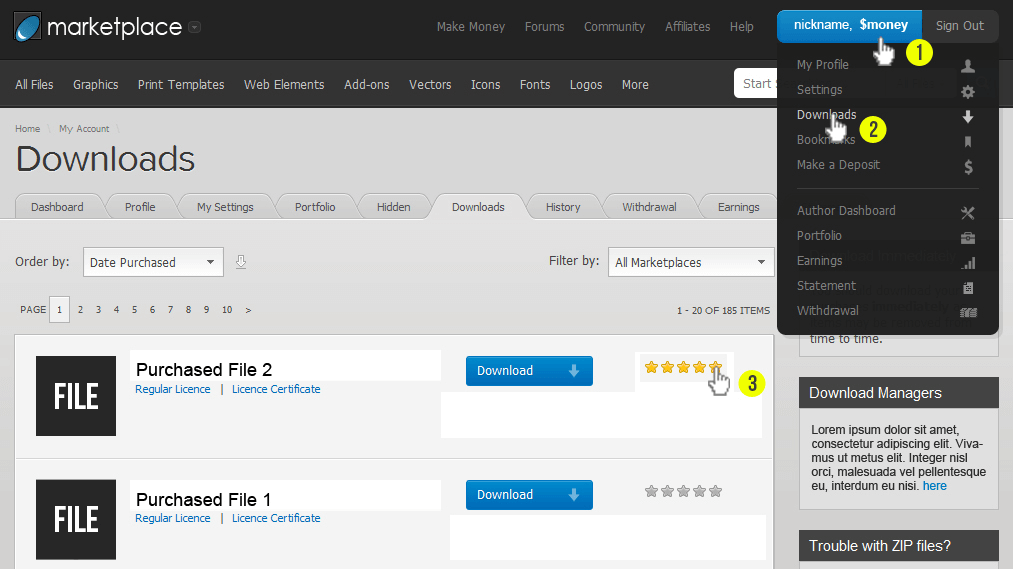
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
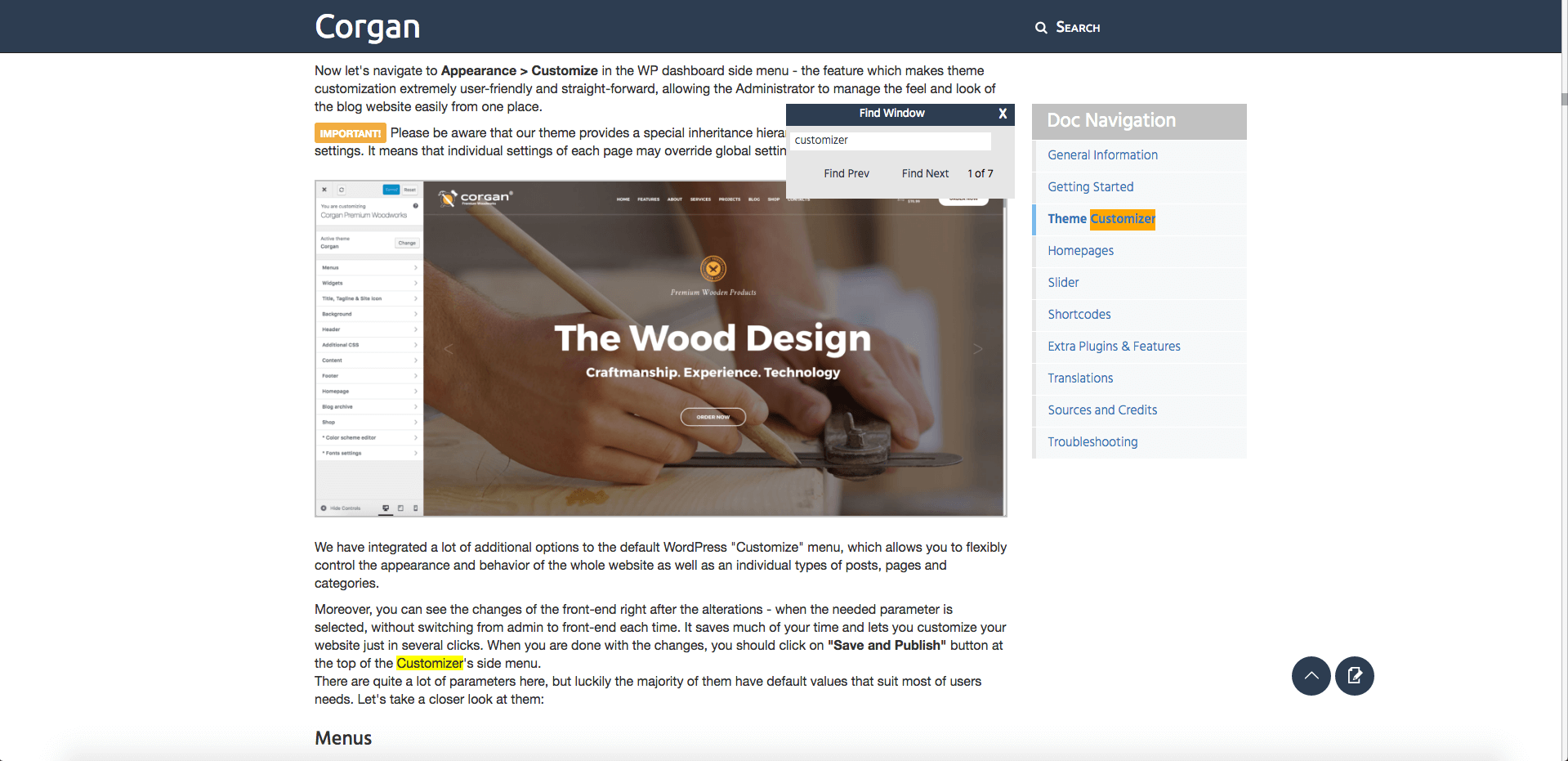
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in OS X) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE! This theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- BlueHost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
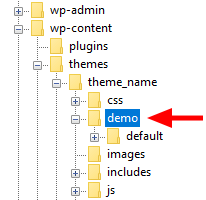
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install the theme, you must have WordPress installed. Check this link for more information.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the corgan.zip file and ONLY use the extracted /corgan theme folder.
- Upload the extracted corgan theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "corgan.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. To make your website look more similar to the demo page, you may need to install the recommended plugins and import the demo content.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WordPress Dashboard menu.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
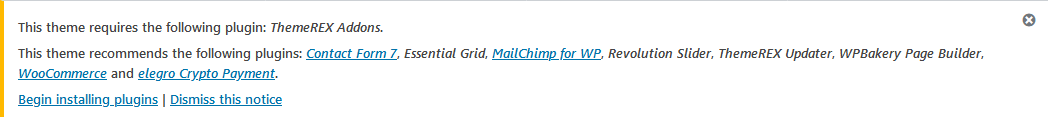
To make the theme look more similar to the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
IMPORTANT!
Please be aware that there is only one required (mandatory) plugin for proper theme functioning which is "ThemeREX Addons." The rest of the plugins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plugins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plugins:
- Contact Form 7
- Elegro Crypto Payment
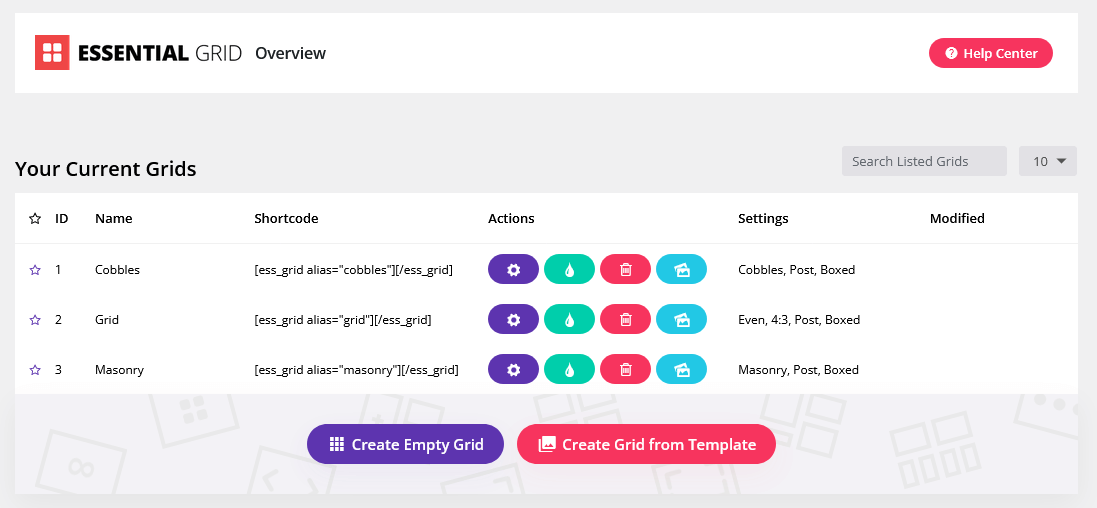
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WPBakery Page Builder (required)
SUCCESS! The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized using WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex.
In the theme's package you can find all the necessary files for the child theme. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It does not concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
-
If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in thecorgan-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a precise copy of our demo website in just 1 click.
Nevertheless, it allows choosing whether to install the "whole demo-site content" or just certain pages, forms, and sliders.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you receive a notification message prompting to install required ThemeREX Addons plugin, click on Begin installing plugins" and install it on the corresponding page.
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
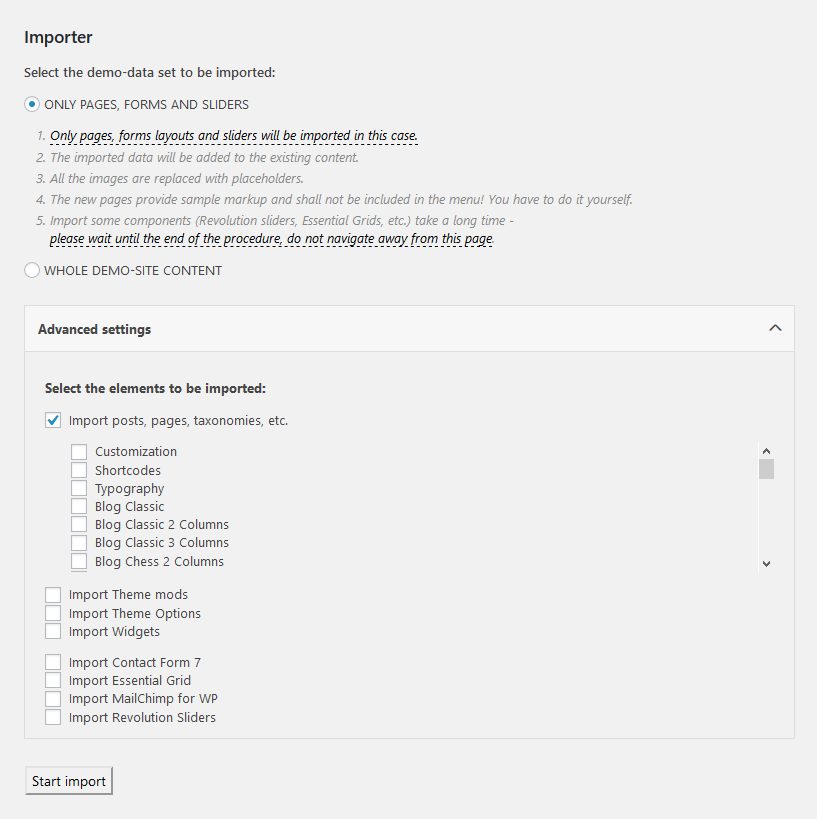
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
- Click on "Start import" button.
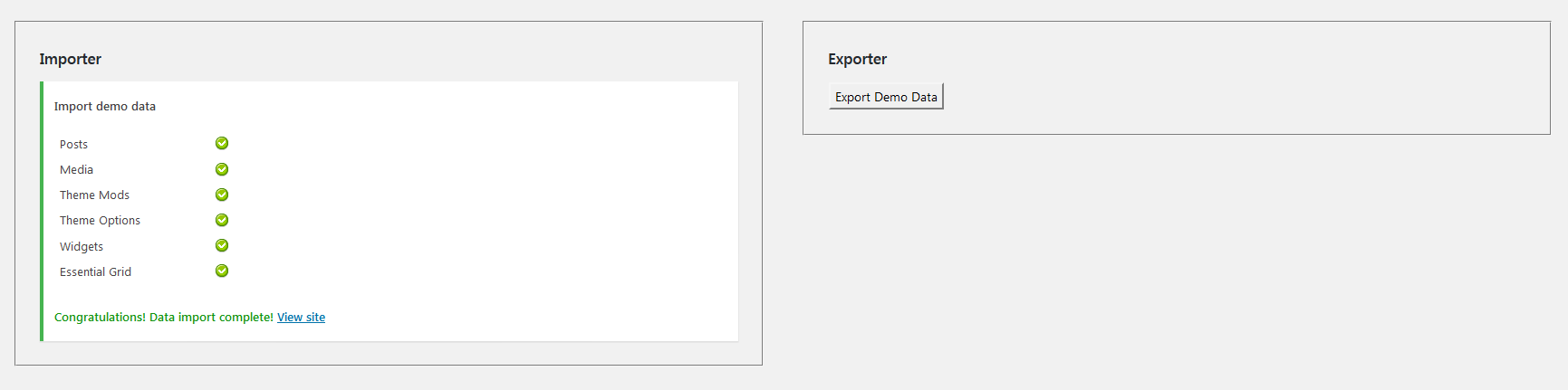
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder towp-content/themes/corgandirectory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.4.4 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
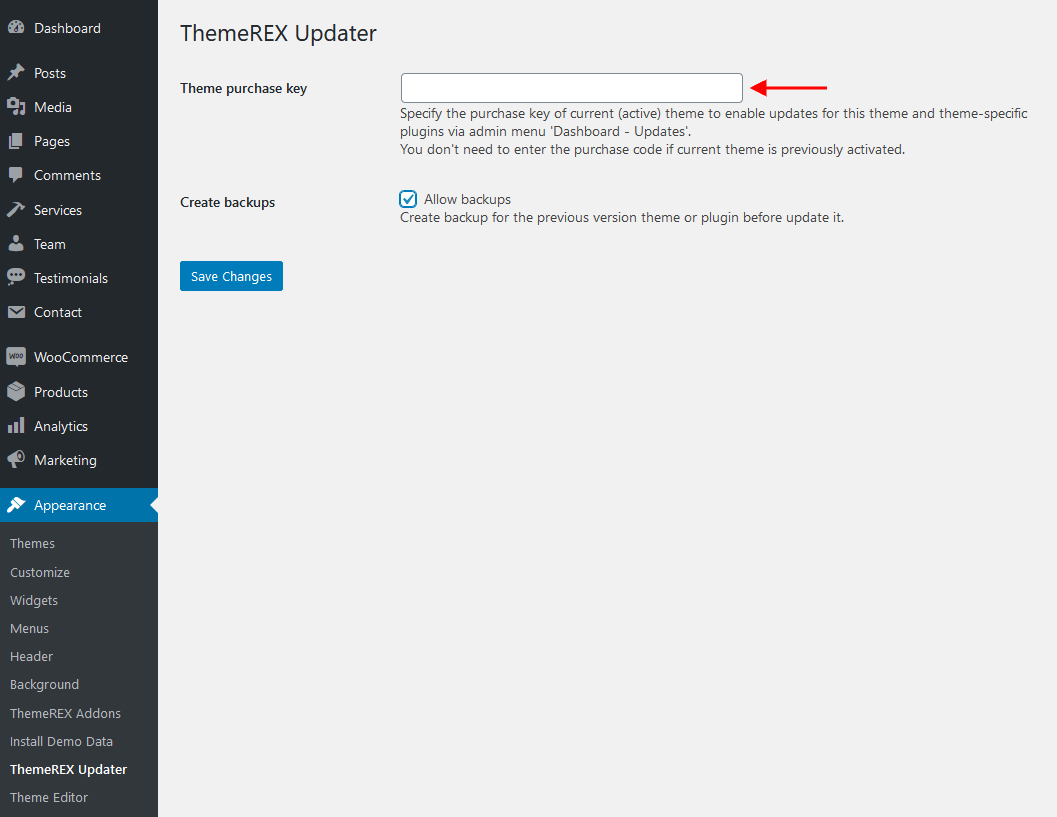
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
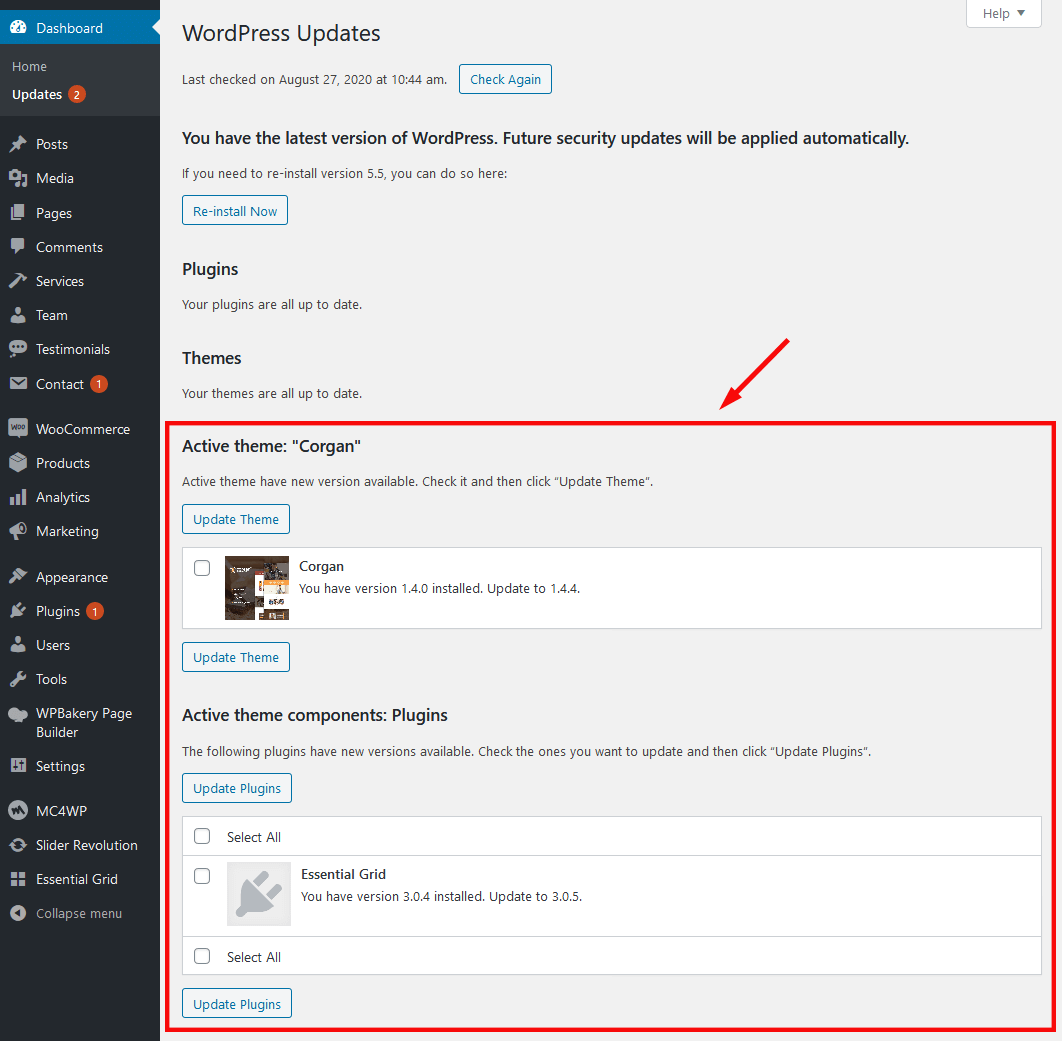
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
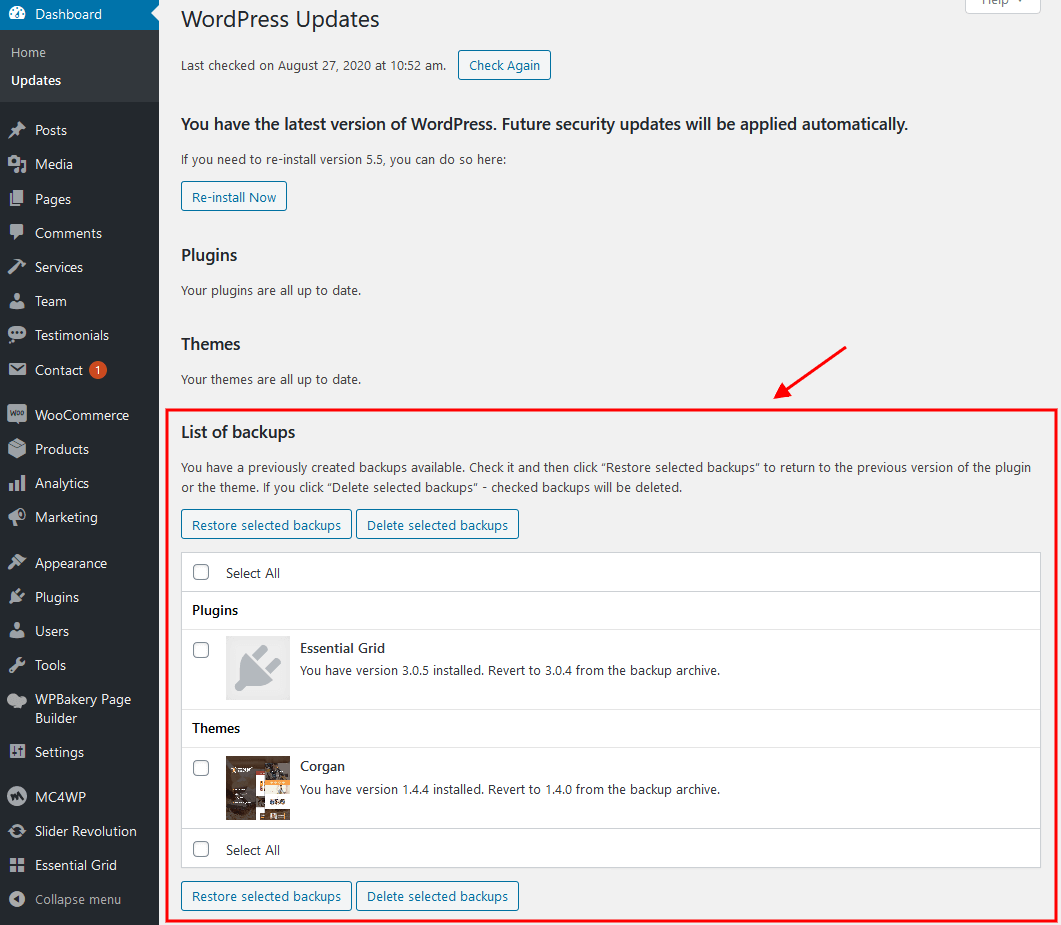
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
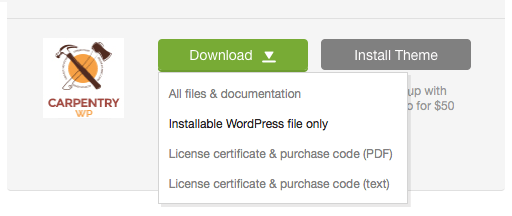
- Log into your ThemeForest account and navigate to "Downloads" tab. Find the theme and download “Installable WordPress file only”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of Corgan and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
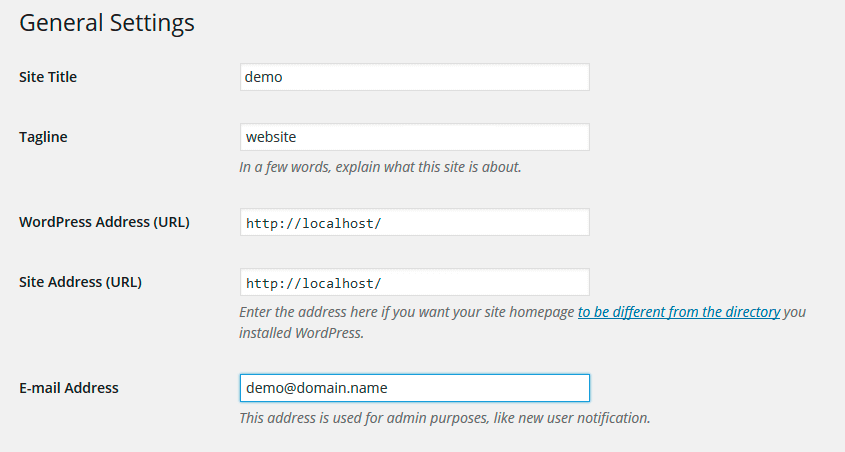
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
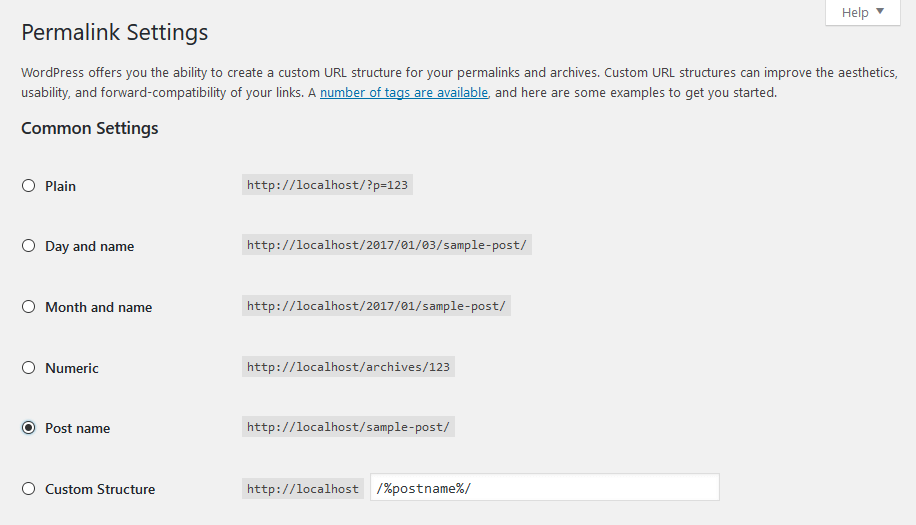
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
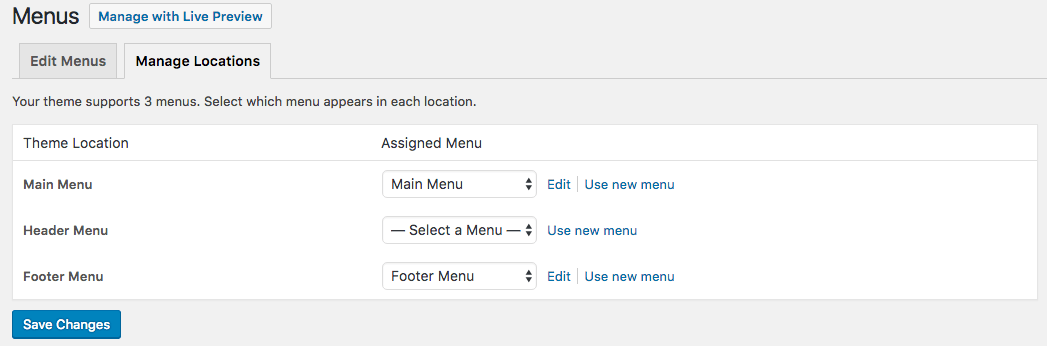
Menus
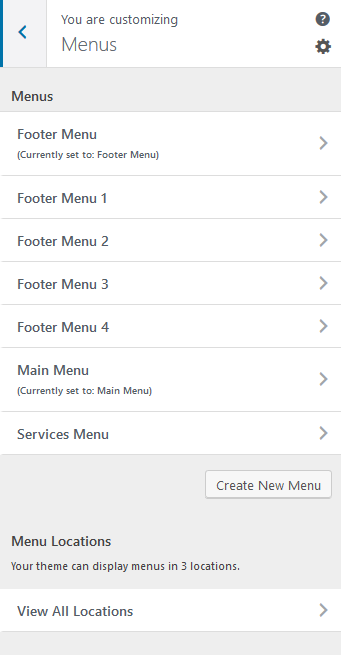
Settings of this group are responsible for managing Menus. Each of the menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
Menus are also available for editing through the "Appearance > Menus" options.
Below are predefined Menu location(s):
- Main Menu - this option is responsible for displaying the main menu.
- Header Menu - this option is responsible for displaying the header area.
- Footer Menu - this option is responsible for displaying the menu in the footer area.
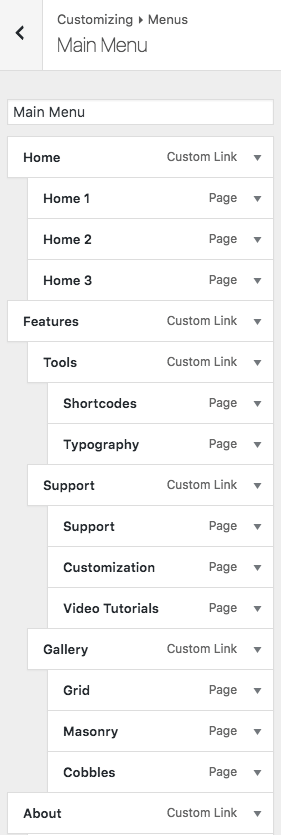
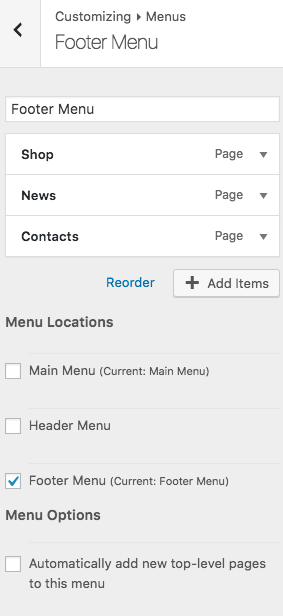
Predefined Menu set(s):
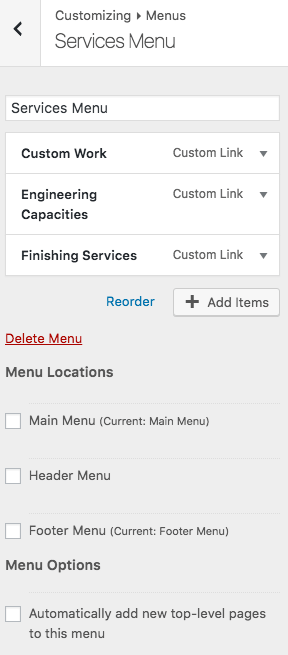
Predefined Additional Footer Menu sets:
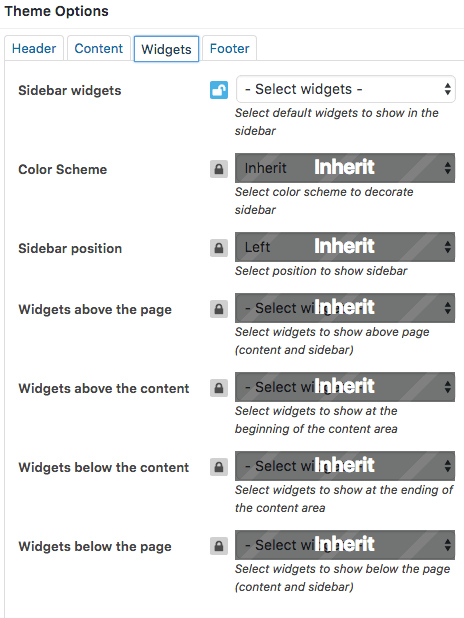
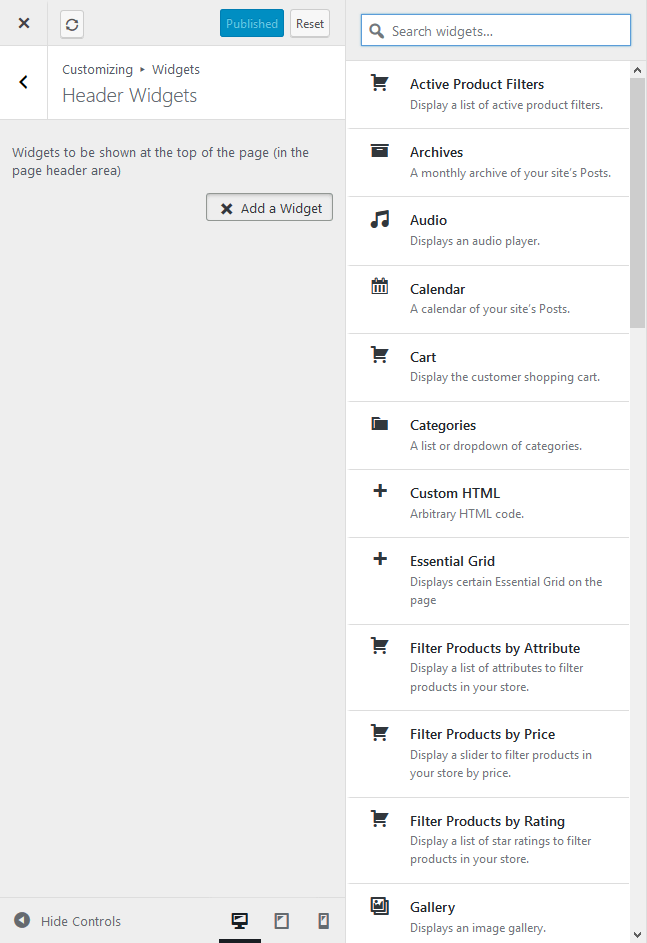
Widgets
Settings of this group allow managing available widgets sets.
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.

Below are options responsible for managing widgets/blocks.
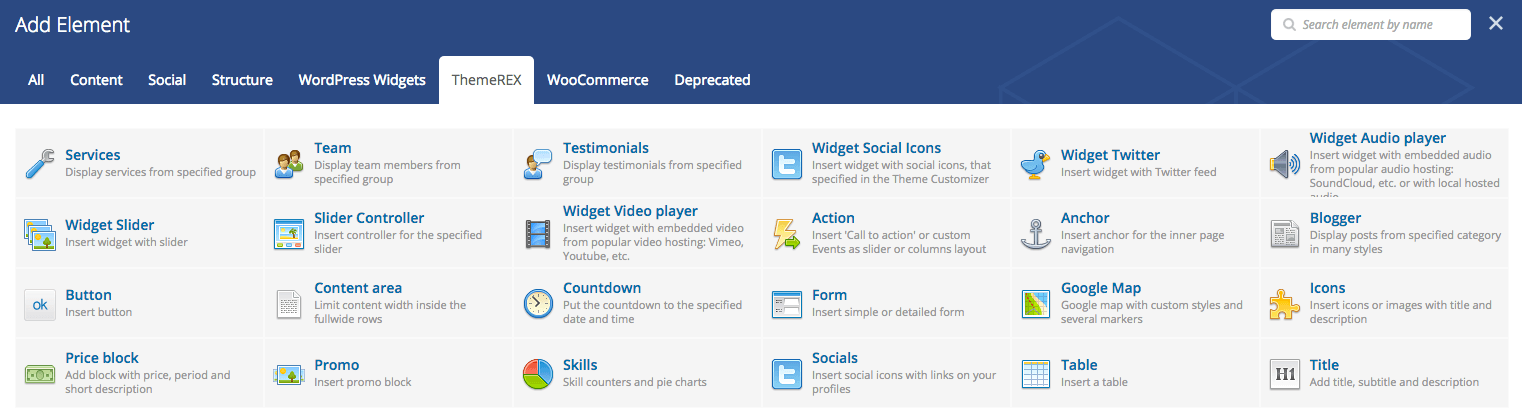
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.

After you reorder the position of the widgets/blocks in the sidebar, save your changes.
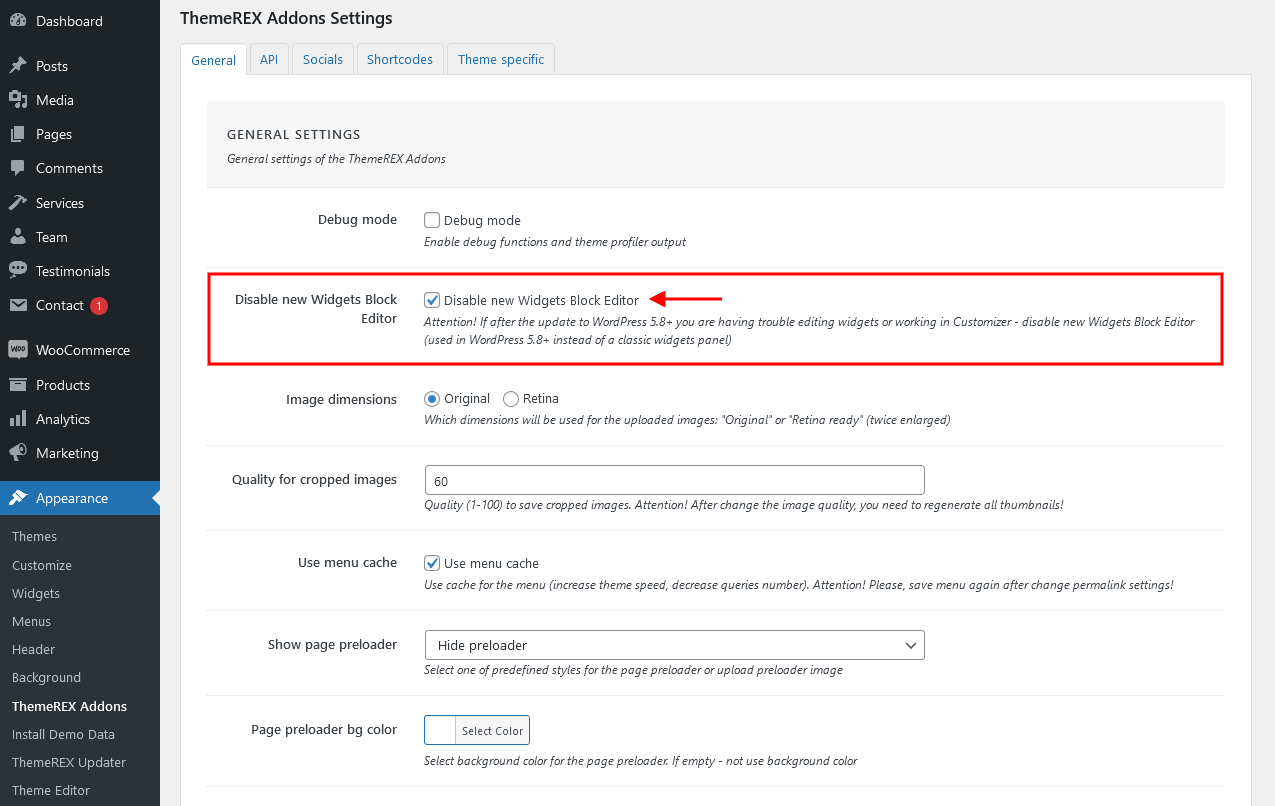
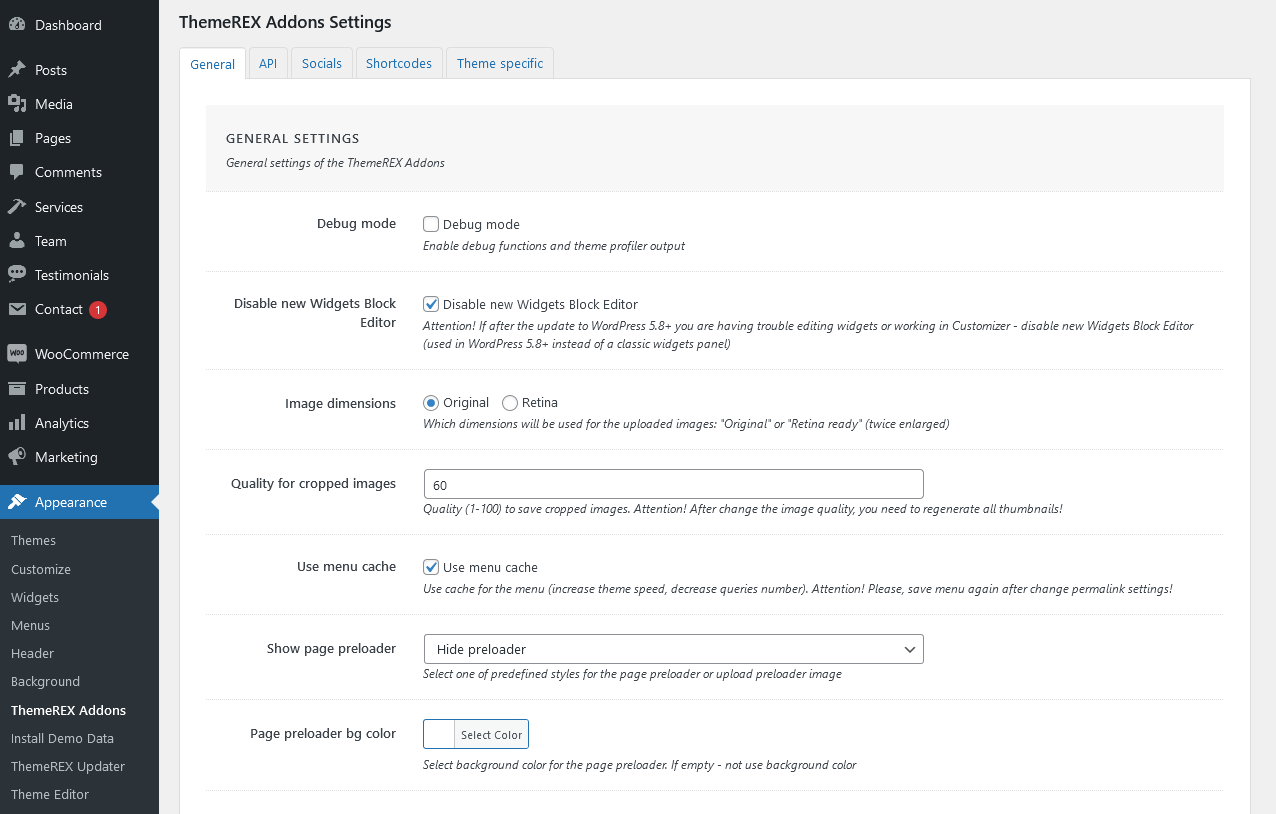
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
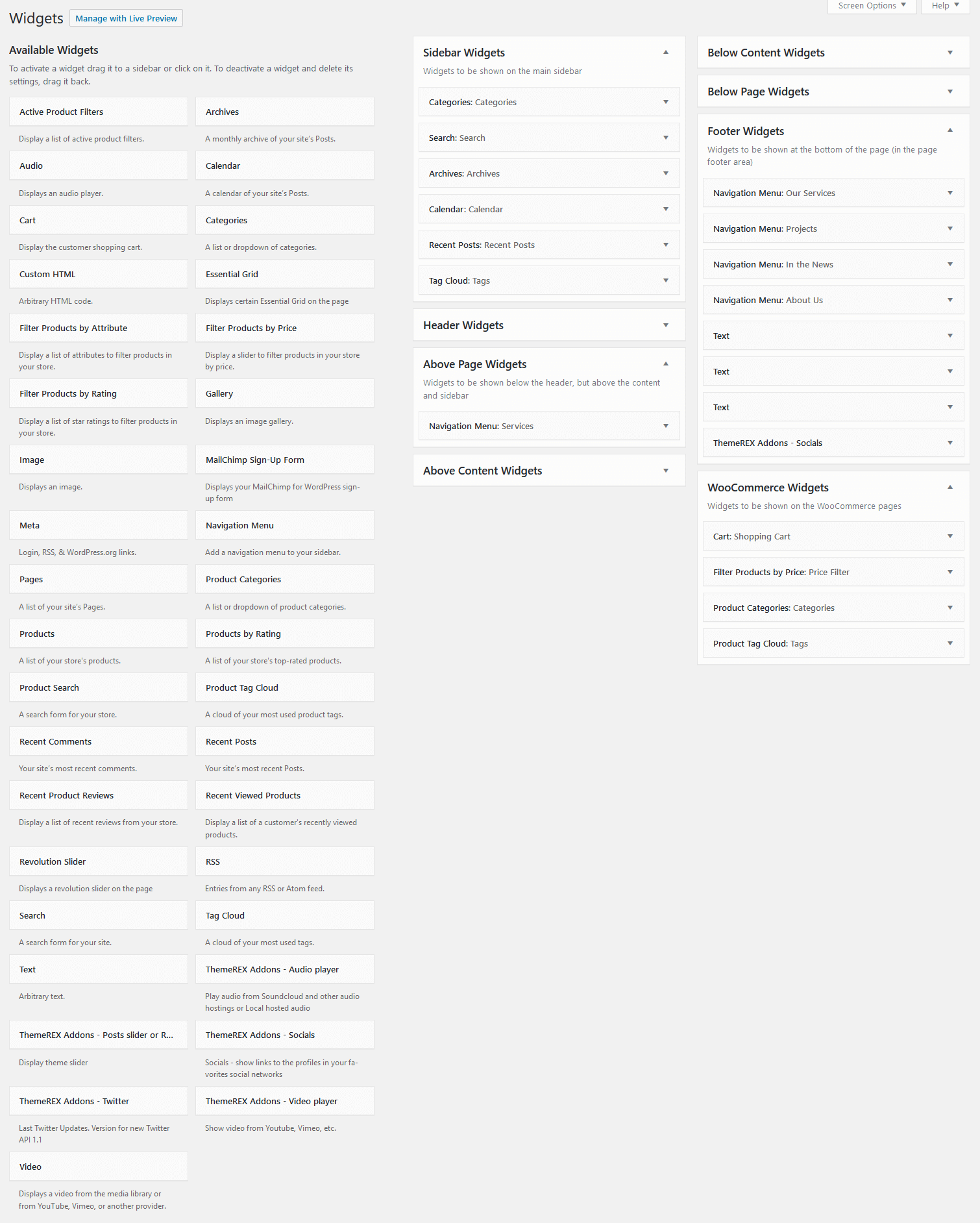
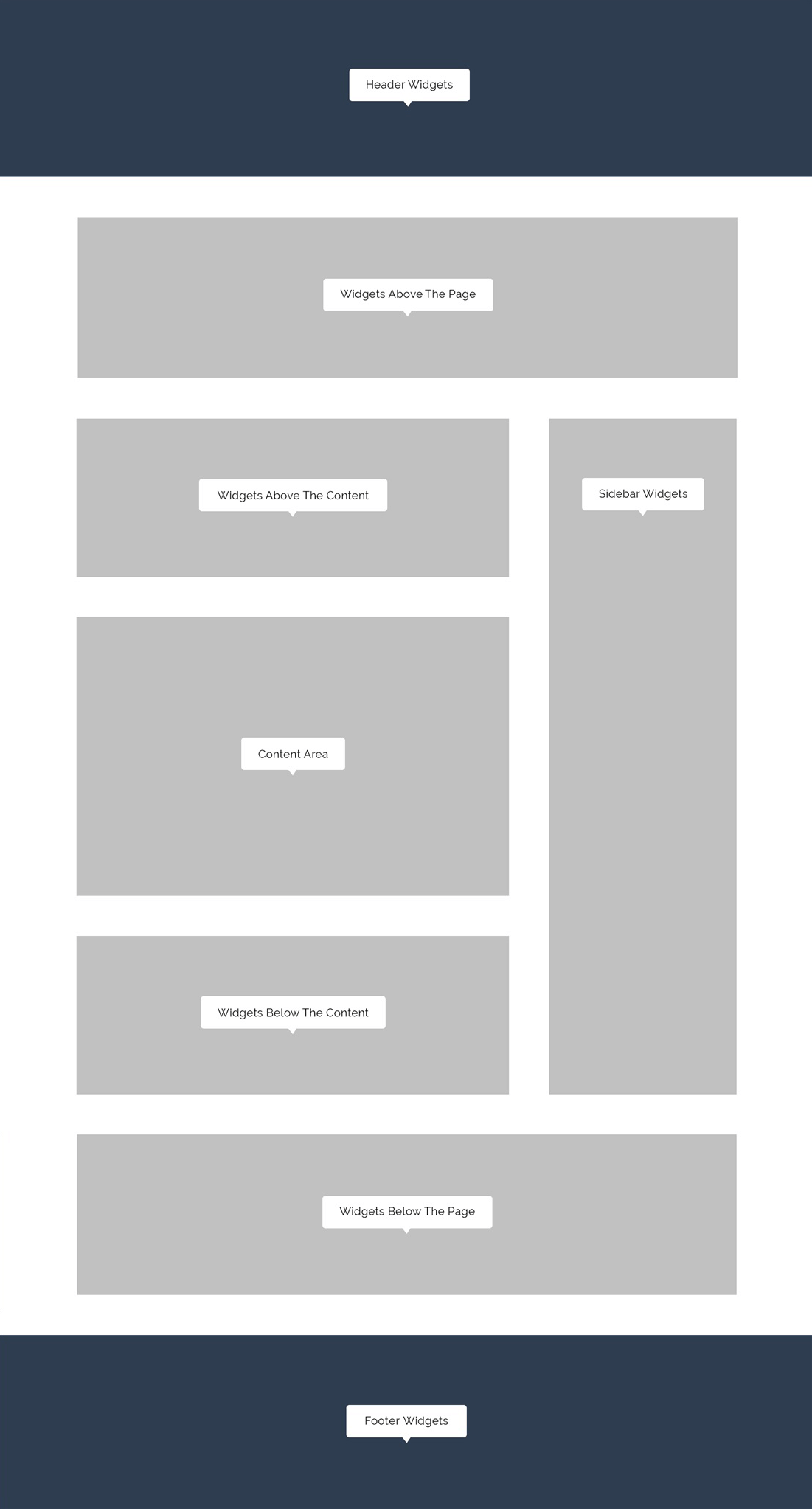
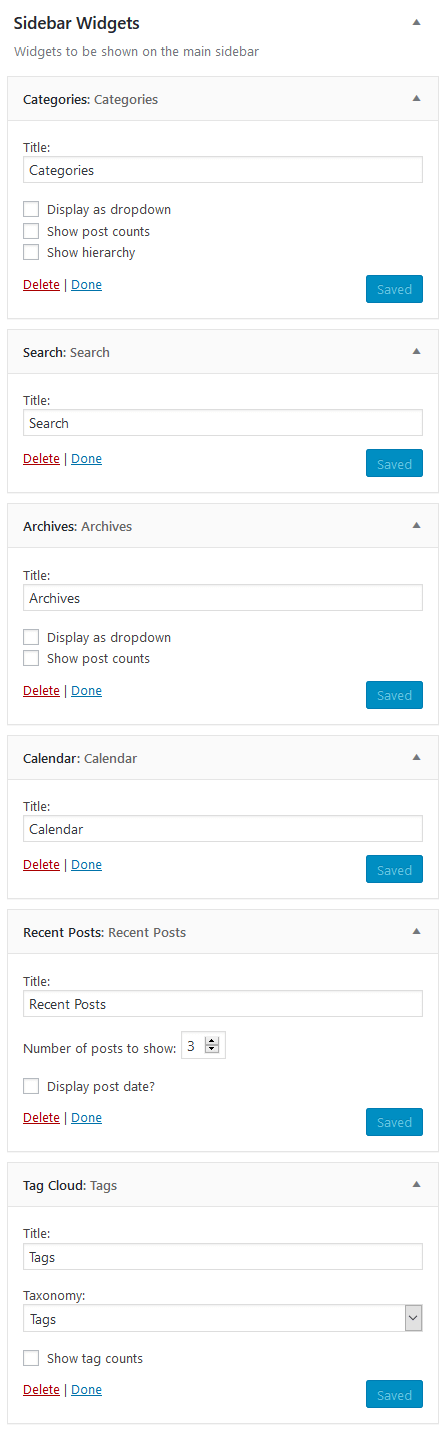
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group) as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
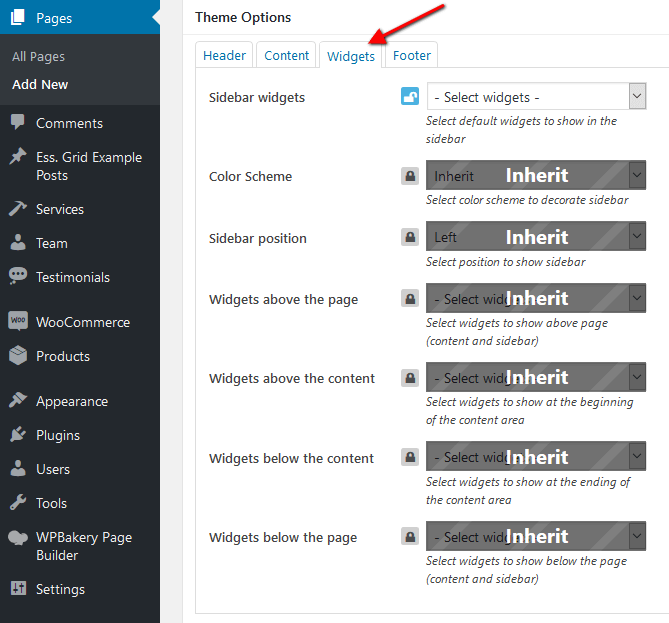
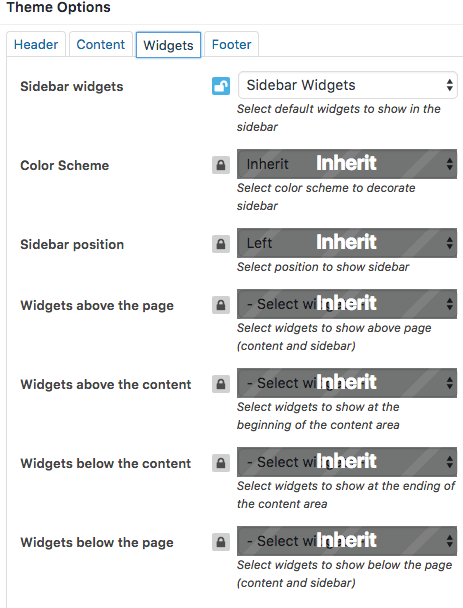
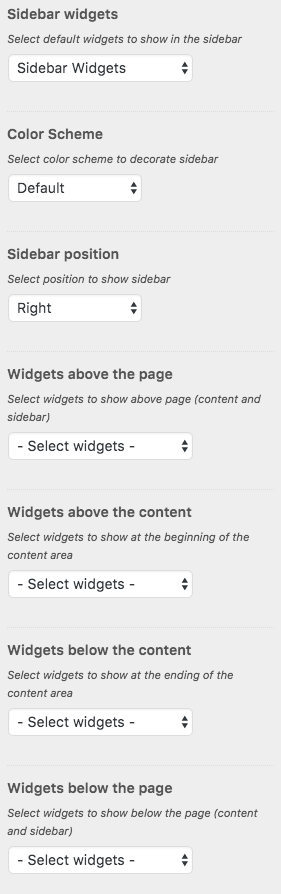
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
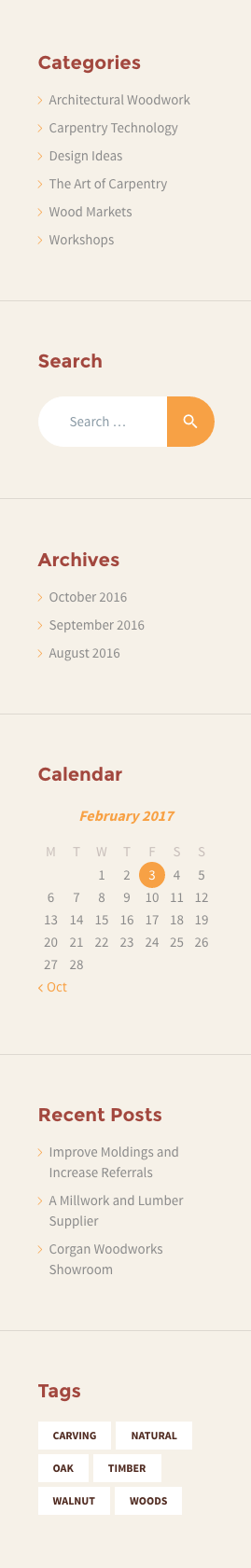
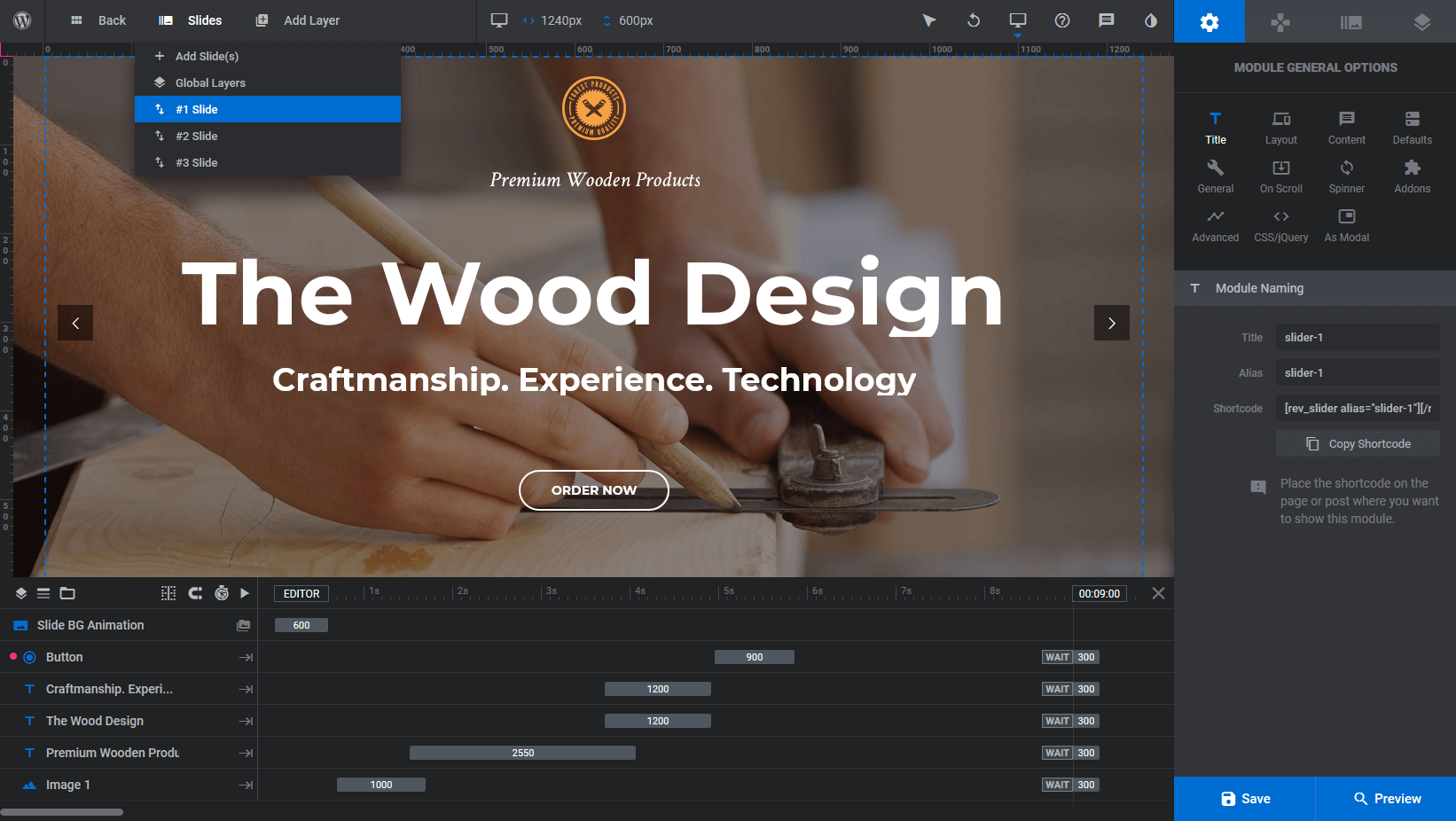
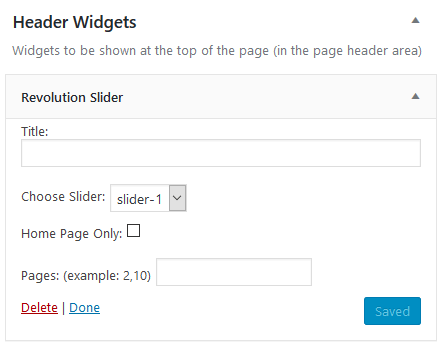
Below is an example of how the "Sidebar Widgets" set may look like:
Custom widgets:- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
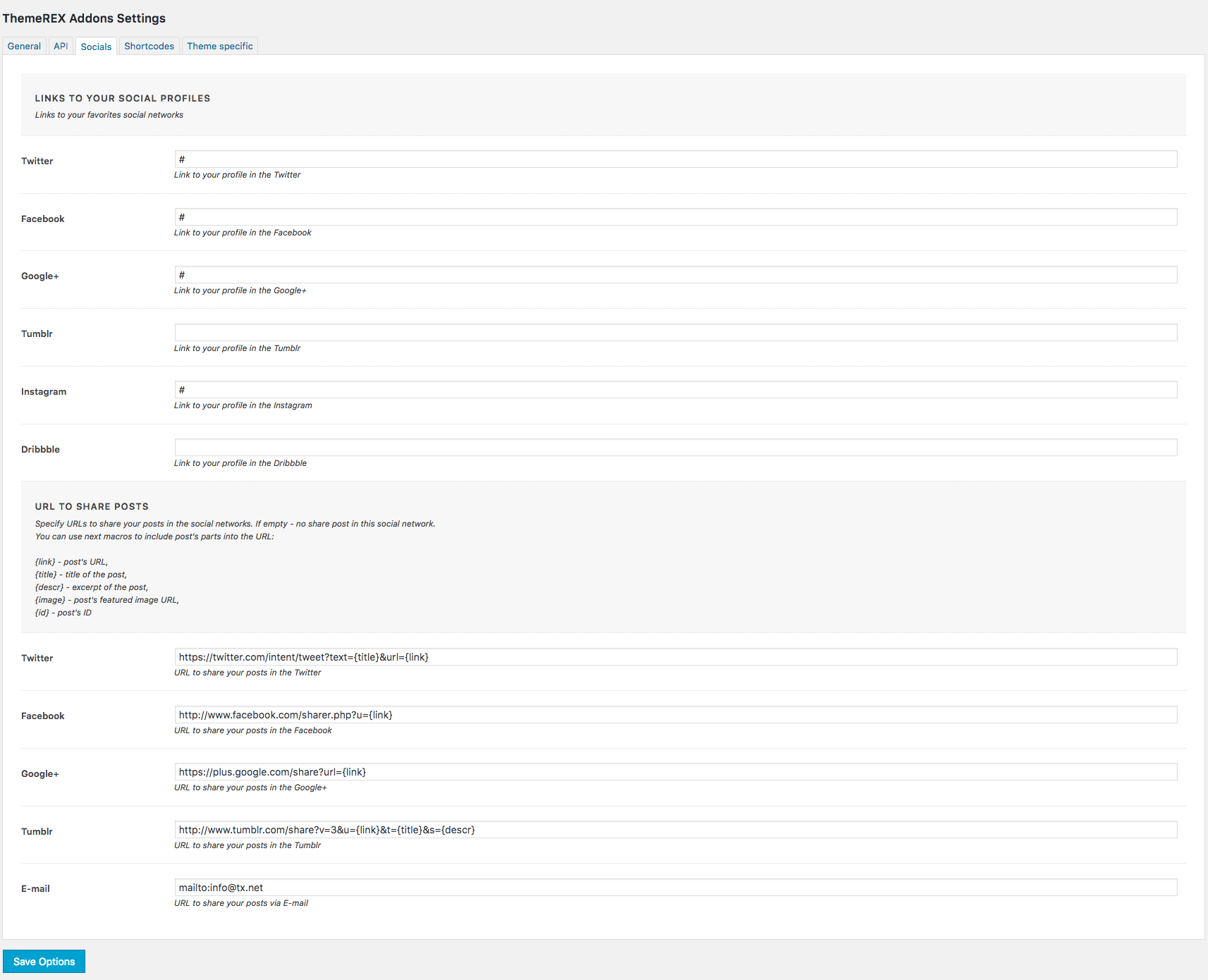
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Addons - Twitter: Shows latest tweets from Twitter account.
- ThemeREX Addons - Video Player: Displays a video player.
Title, Tagline & Site icon
Settings of this group are responsible for displaying the website's icon, tagline and title.

Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
Settings of this group allow editing the background image/color (the one behind the body's content when "Boxed" body style is on).

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
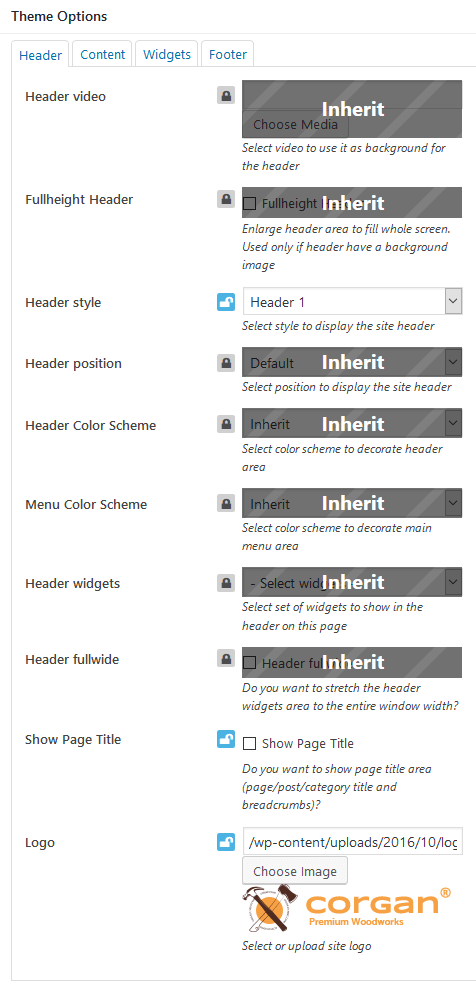
Header
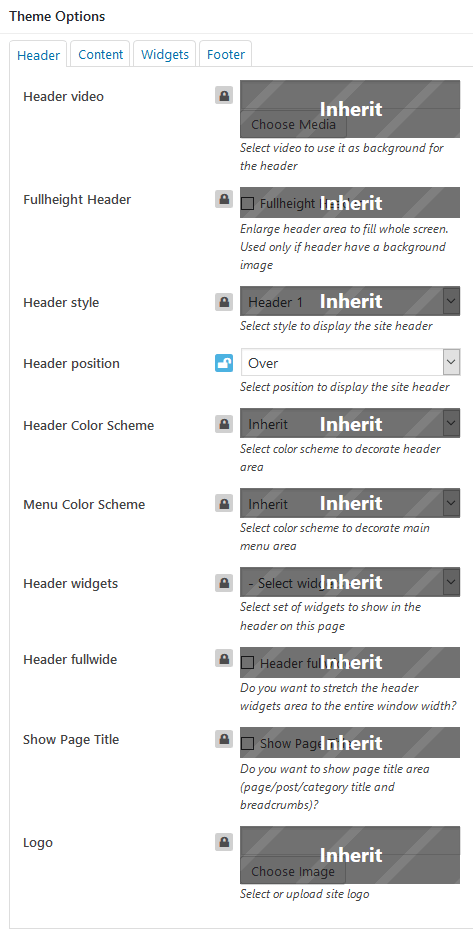
Settings of this group are responsible for managing an overall look and behavior of the header elements, such as header styles, menu, and logo.
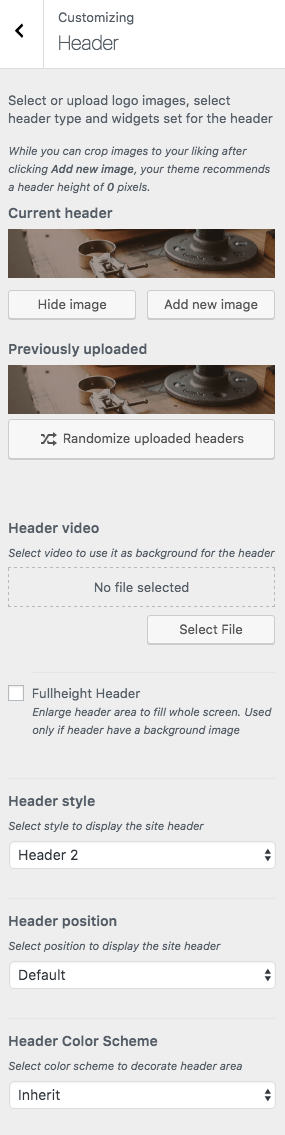
Header-related settings
These settings allow implementing a video or image as the particular header, managing style and position of the header area and also manipulating with widgets and color scheme.
IMPORTANT! The header area is created via the Global Customize settings (Appearance > Customize). To change the header area in available styles you should navigate to the .../wp-content/themes/corgan/templates folder and edit the corresponding template file like header-1.php or header-2.php.
Available header styles:
- "Header" style:
- "Header 2" style:
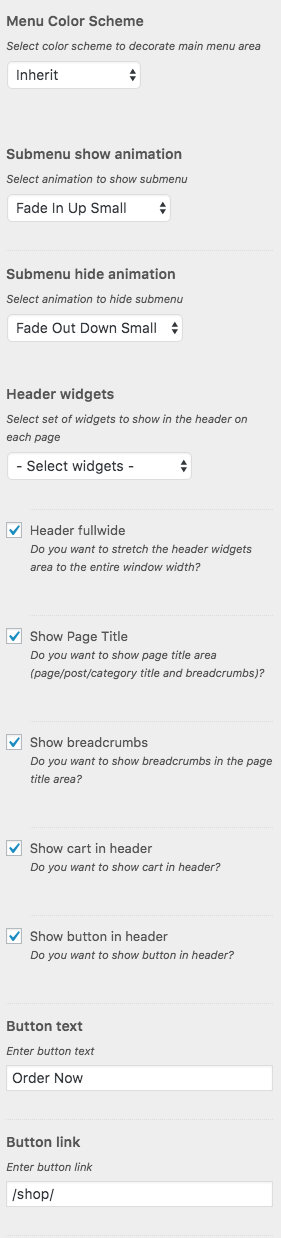
Menu-related settings
These settings allow specifying color scheme and submenus animation.
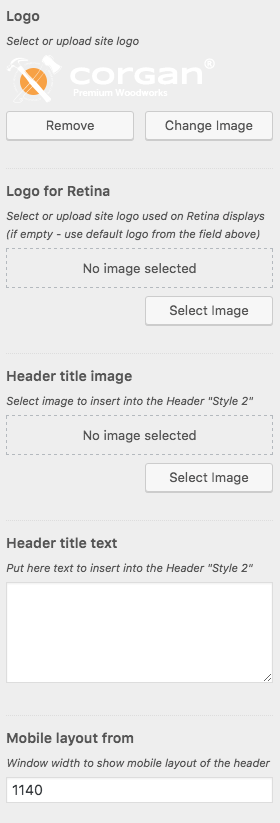
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version.
"Header title image" option allows you to apply a custom background image to the header title (Style 2 Header ONLY!).
"Header title text" option inserts the necessary text into this field. The text will be displayed for the Header "Style 2".
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen resolution is 1140px the mobile layout will be applied.
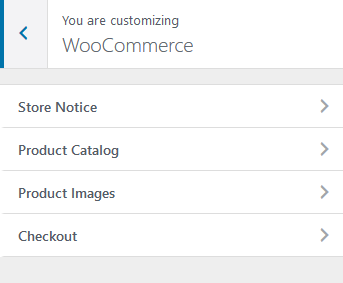
WooCommerce
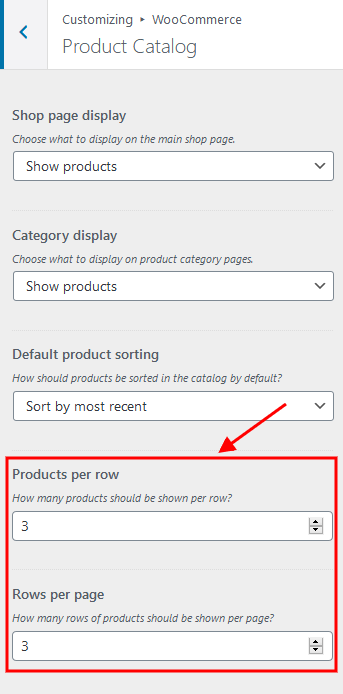
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
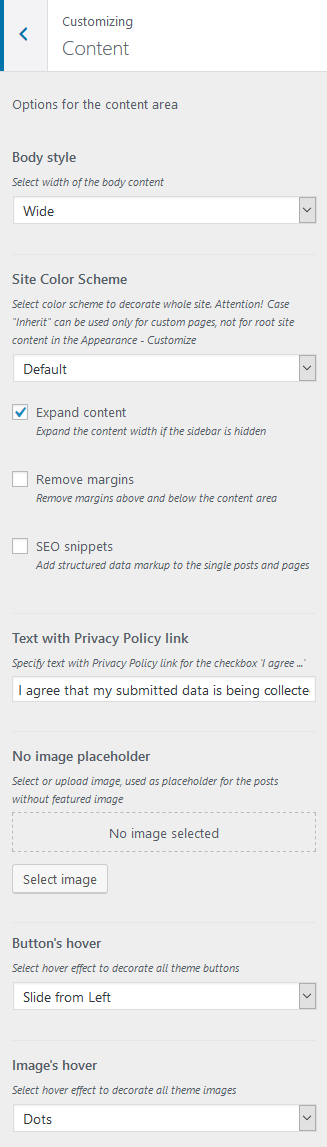
Content
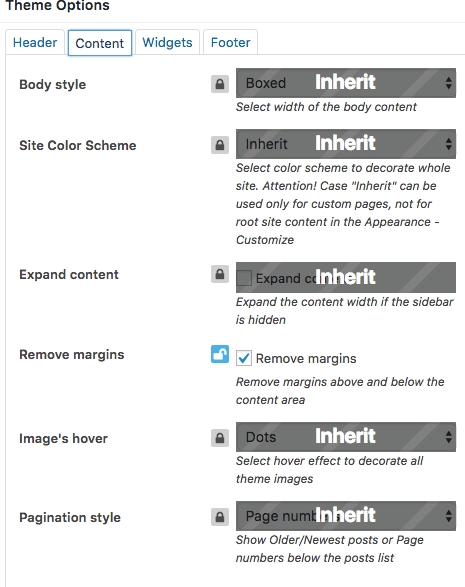
Settings of this group are responsible for managing an overall look and behavior of all the content-related elements, such as "Body style", color scheme, image placeholders and hovers, sidebars and widgets.
Body-related settings
These settings allow choosing body style, website's color scheme, as well as some styling and SEO-related parameters.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
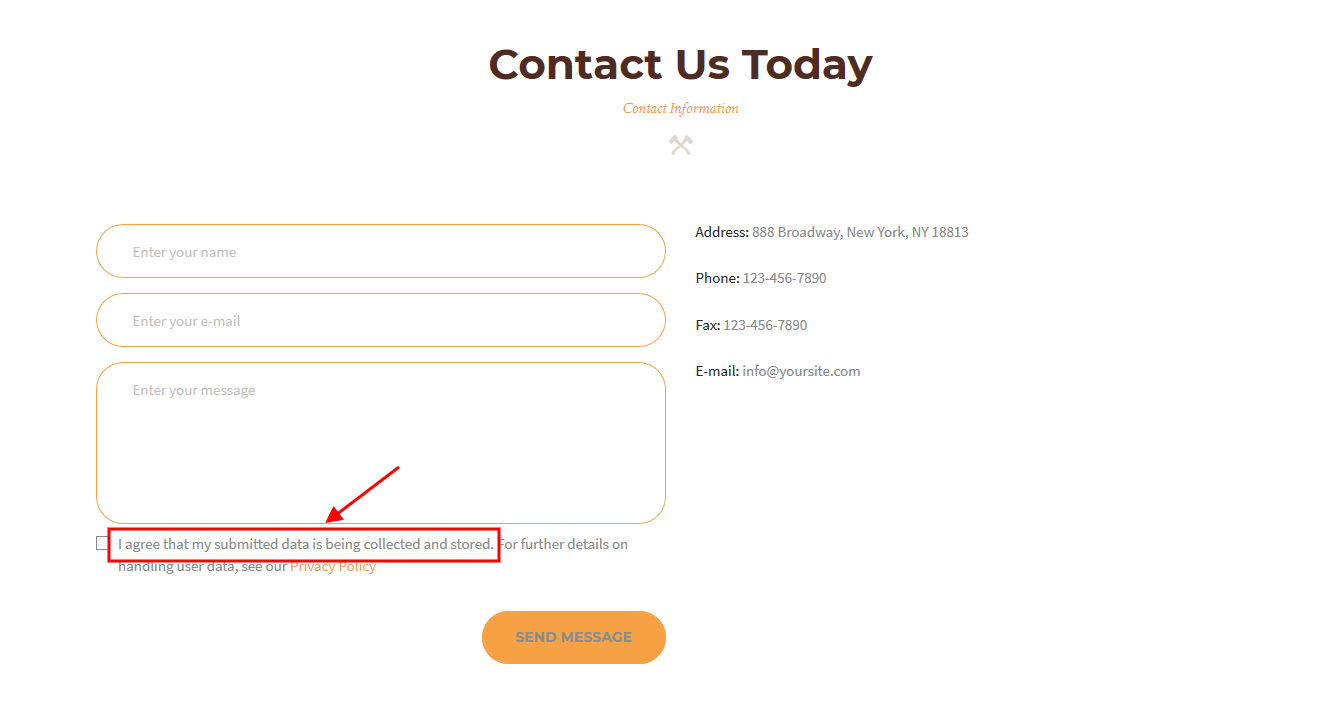
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode) and in comments form on single posts. This text will be displayed before the Privacy Policy link.
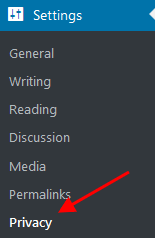
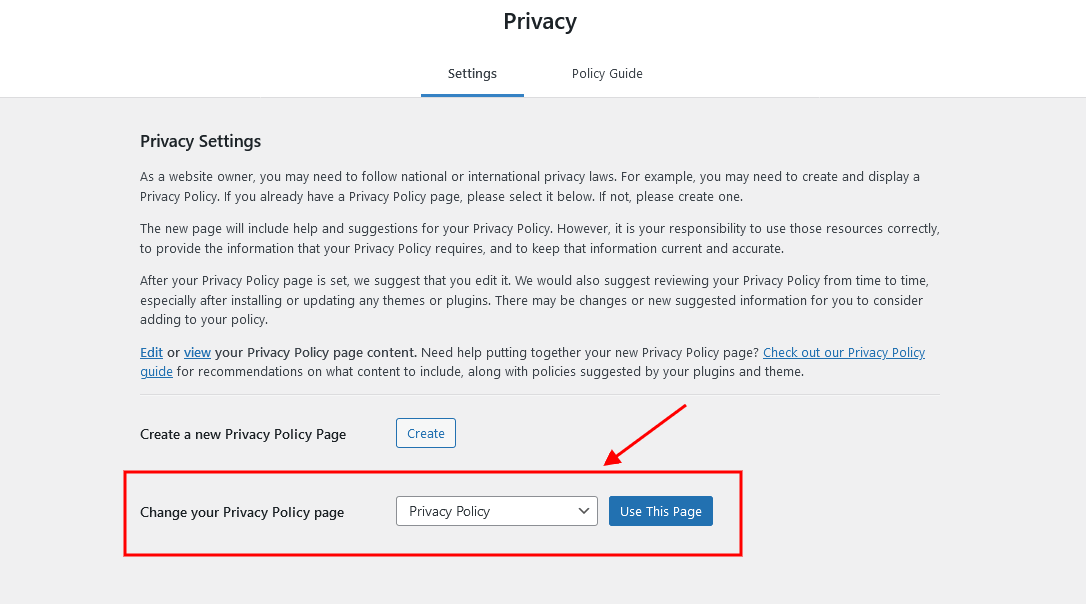
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Images/Buttons-related settings
These settings allow uploading image placeholders and selecting images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Dots".
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer
Settings of this group allow you to manage an overall look and behavior of the footer elements.
Footer Color Scheme
Select the necessary color scheme for the footer area.
Call to action section
Here you can enable the call to action in footer and specify the content for this section.
Footer widgets
Select the necessary widgets to display in the footer area.
Footer columns
Set the necessary columns quantity to display the widgets in.
Footer fullwide - this setting stretches the footer area to an entire window width.
Copyright
Place your copyright text to the footer area. Use {Y} symbol to indicate the current year.
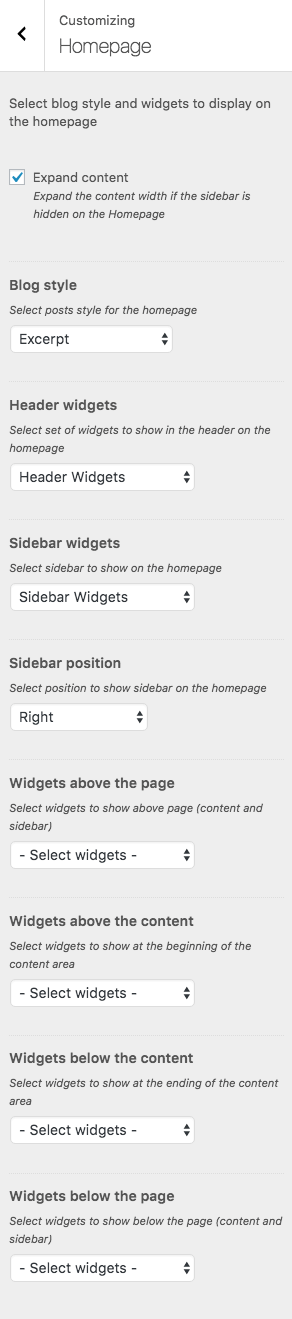
Homepage
Settings of this group are responsible for managing an overall look and behavior of homepage elements, such as "Blog style", sidebar's widgets and additional widgets areas.
Style-related settings
These settings allow choosing blog style.
Blog style options:
- Excerpt - posts contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - posts in the "Excerpt" style arranged in 2/3 columns.
- Portfolio 2/3/4 columns - posts arranged in several columns, with no description.
- Gallery 2/3/4 columns - posts arranged as gallery image tiles.
- Chess 2/4/6 columns - posts arranged in a "chess" order.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
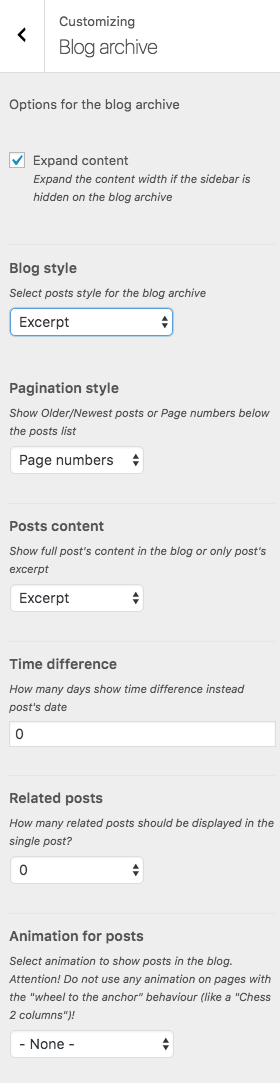
Blog archive
Settings of this group are responsible for managing an overall look and behavior of Blog Archive pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as for the Homepage.
Post-related settings
These settings allow manipulating with related posts, their content, animation.
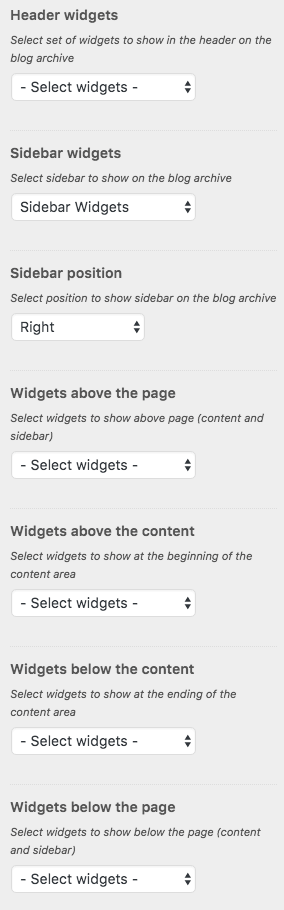
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
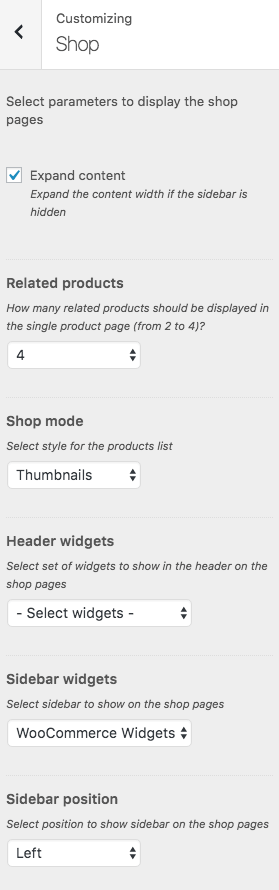
Shop
Settings of this group are responsible for managing an overall look and behavior of Shop page(s).
Style-related settings
These settings allow specifying related products quantity, shop mode.
Header-related settings
These settings allow specifying header widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
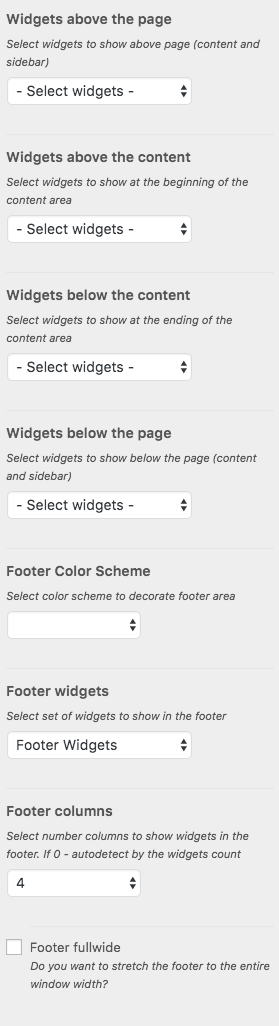
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
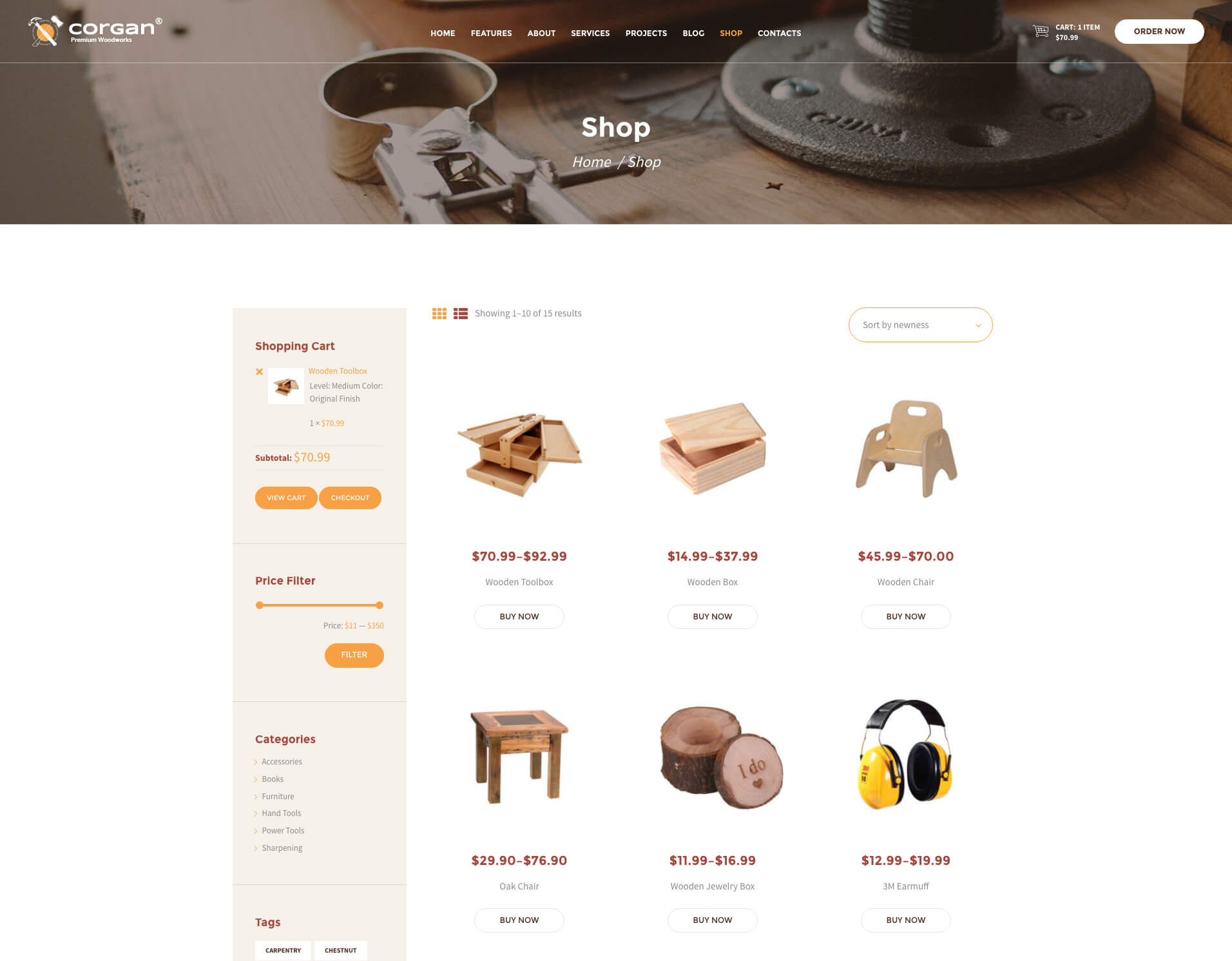
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
This is how the default Shop page looks like with current settings. Shop mode is set to "Thumbnails".
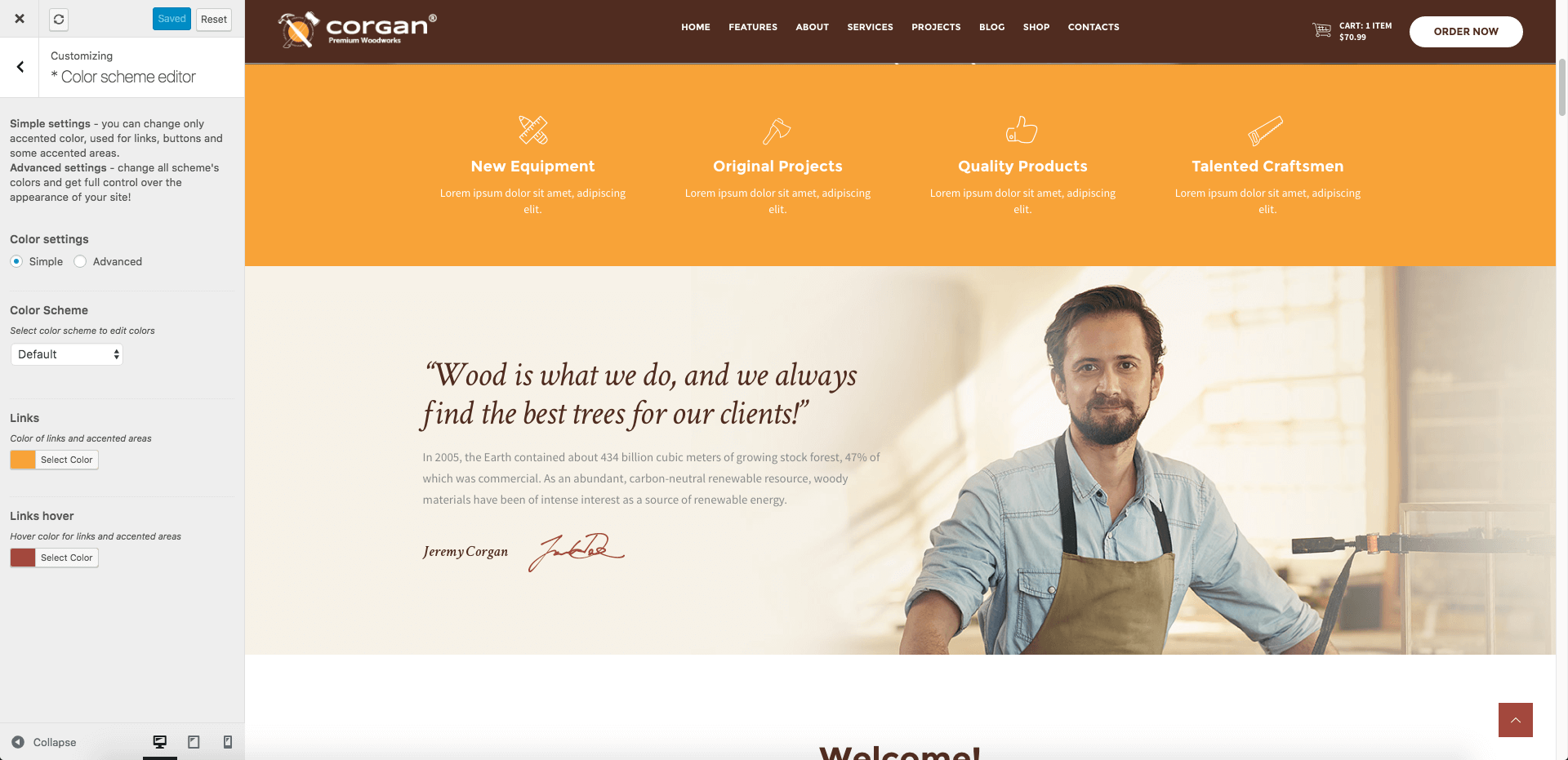
Color Scheme Editor
Settings of this group provide you control over the general color scheme. There are two options available: Simple and Advanced.
The Simple one is responsible for specifying a color for decorating links and links hovers, as well as choosing the color scheme.
The Advanced one provides a lot more options for more precise customizing purposes.
Fonts settings
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 3 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Please check our article or video tutorial to see how to add a new Google/custom font.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
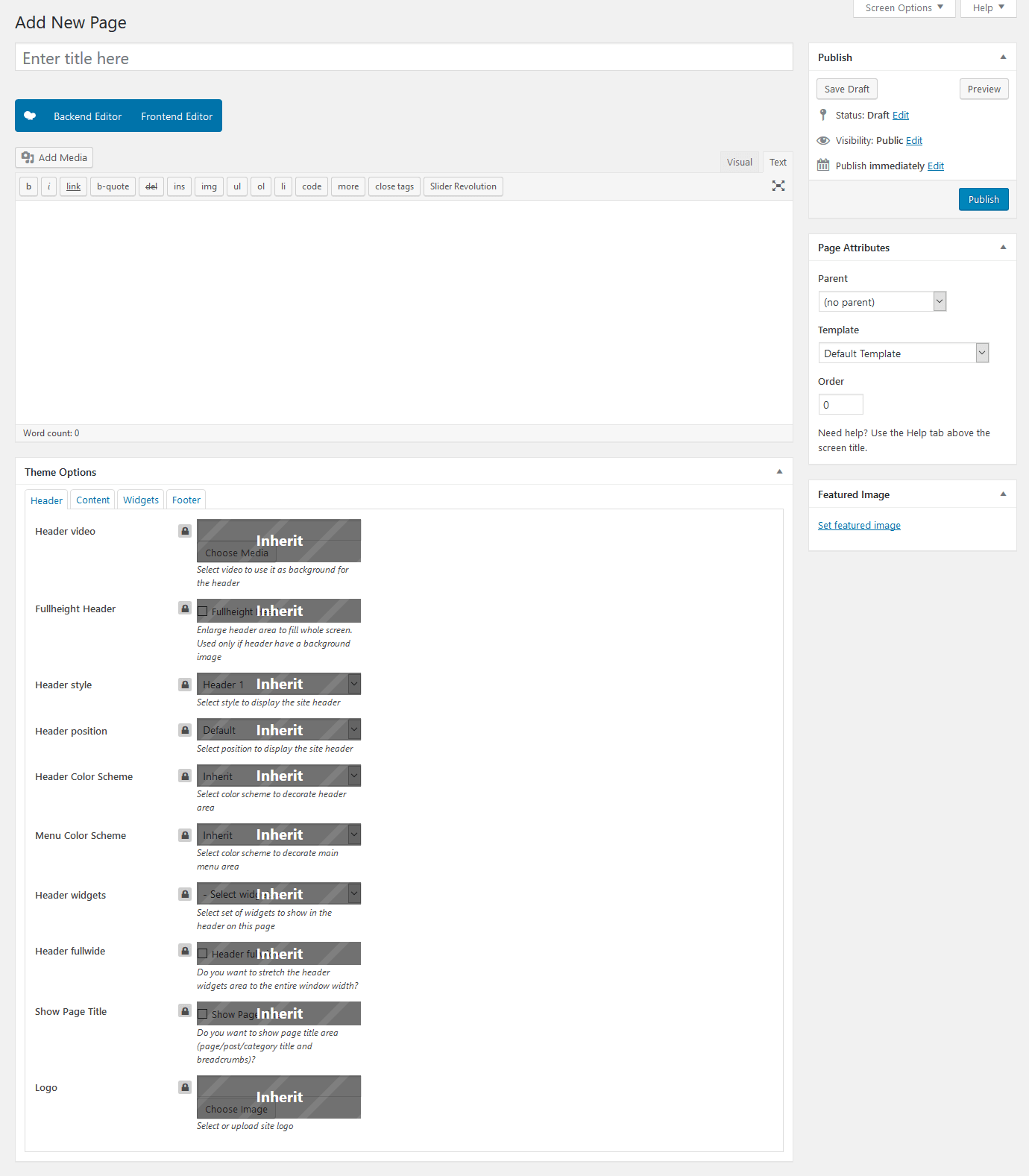
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Template sidebar.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which backend section corresponds to a front-end section.
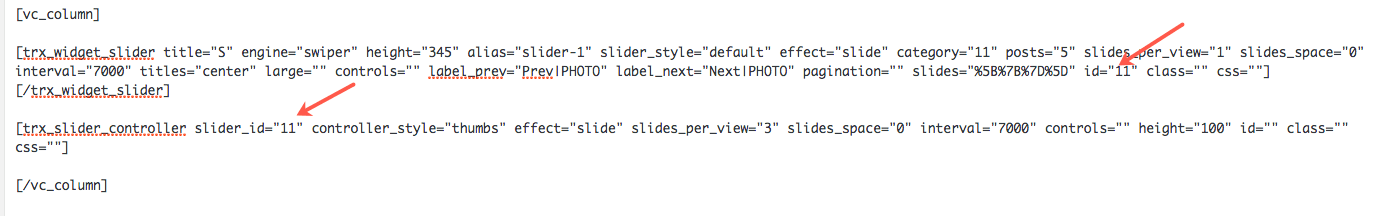
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
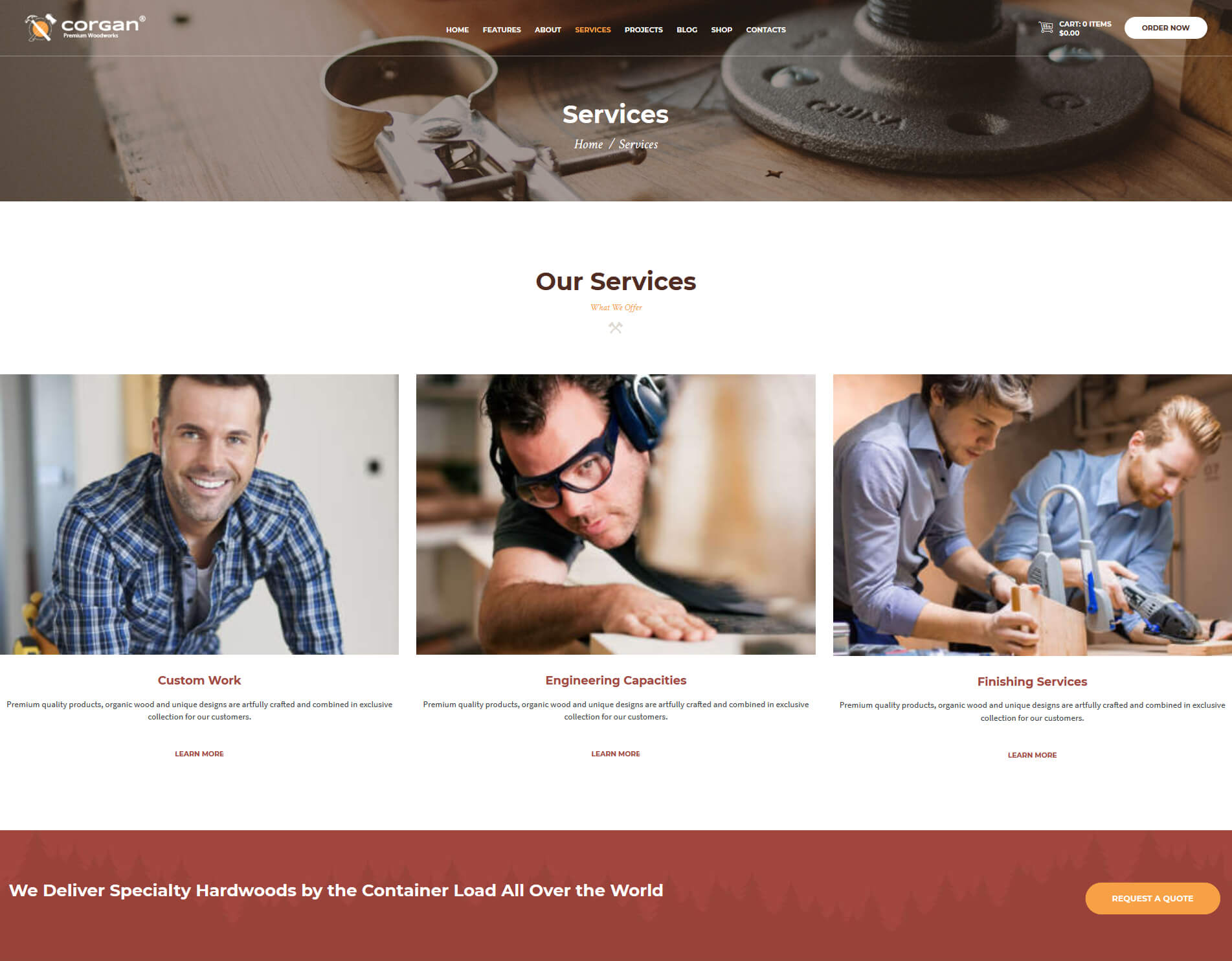
[vc_row][vc_column][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476451537012{background-color: #f7a145 !important;}"][vc_column][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="23" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477555592982{background-image: url(/wp-content/uploads/2017/10/bg1.jpg?id=363) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" css=".vc_custom_1477405145101{margin-bottom: 7.2rem !important;}"][vc_column_text css=".vc_custom_1477404687677{margin-top: 7.8rem !important;margin-bottom: 1.3rem !important;}"]
<h6 class="trx_addons_no_margins"><span style="color: #502b21; font-size: 2.87em; line-height: 1.1em; letter-spacing: -1.1px;">“Wood is what we do, and we always find the best trees for our clients!”</span></h6>
[/vc_column_text][vc_column_text css=".vc_custom_1477404738041{margin-bottom: 2rem !important;}"]<span style="font-size: 1.067em; line-height: 1.8;">In 2005, the Earth contained about 434 billion cubic meters of growing stock forest, 47% of which was commercial. As an abundant, carbon-neutral renewable resource, woody materials have been of intense interest as a source of renewable energy.</span>[/vc_column_text][vc_column_text]<span style="color: #502b21; font-family: Crimson Text, sans-serif; font-size: 1.333em; vertical-align: top; margin-top: 0.75rem; margin-right: 1.6rem; display: inline-block; font-weight: bold;">Jeremy Corgan</span><img class="alignnone size-full wp-image-355" src="/wp-content/uploads/2017/10/2img.png" alt="2img" width="118" height="48" />[/vc_column_text][/vc_column][vc_column width="1/2"][/vc_column][/vc_row][vc_row css=".vc_custom_1477405434221{margin-top: 7.4rem !important;margin-bottom: 3.6rem !important;}"][vc_column][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="24" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Welcome!" subtitle="To the Carpentry" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477406231271{padding-top: 13.55rem !important;background-image: url(/wp-content/uploads/2017/10/bg2.jpg?id=368) !important;}"][vc_column width="1/2" css=".vc_custom_1477408930508{padding-right: 3em !important;}"][trx_widget_video title="" cover="369" link="https://vimeo.com/36634469" embed="" id="" class="" css=".vc_custom_1477409629683{margin-bottom: 12.9rem !important;}"][/vc_column][vc_column width="1/2"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true" css=".vc_custom_1477493744958{margin-top: -1rem !important;margin-bottom: 11.7rem !important;}"][vc_tta_section title="2017" tab_id="1477405762488-c3f7942c-2514"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Globally recognized brands and local artisans alike choose our trees</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Fully trained carpenters and joiners will often move into related trades such as shop fitting, scaffolding, bench joinery, maintenance and system installation. Worked with natural wood which has been prepared by splitting, hewing, or sawing</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="2001" tab_id="1477407575135-739e91db-5131"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Professional status as a journeyman carpenter in the United States obtained</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Formal training is acquired in a four-year apprenticeship program administered by the United Brotherhood of Carpenters and Joiners of America, in which journeyman status is obtained after completion of twelve weeks of pre-apprenticeship training.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1993" tab_id="1477407575872-6546cd25-e6e3"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Two main divisions: construction-carpentry and cabinetmaking</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">During pre-apprenticeship, trainees in each of these divisions spend 30 hours a week for 12 weeks in classrooms and indoor workshops learning mathematics, trade terminology, and skill in the use of hand and power tools.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1981" tab_id="1477405574239-badf83c9-65ac"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Skill that can be learned by gaining work experience, not just a training</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Carpenters learn this trade by being employed through an apprenticeship training%u2014normally 4 years%u2014and qualify by successfully completing that country's competence test in places such as the UK, USA,(Australia) and South Africa.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1974" tab_id="1417405762336-d8c60a4c-ab77"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477491249022{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Woodworking is the activity or skill of making items from wood</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Historically, woodworkers relied upon the woods native to their region, until transportation and trade innovations made more exotic woods available to the craftsman. Woods are typically sorted into three basic types: hardwoods, softwoods and coniferous.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][/vc_tta_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477313086563{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}"][vc_column][vc_cta h2="We Deliver Specialty Hardwoods by the Container Load All Over the World" h2_font_container="font_size:1.933em" h2_use_theme_fonts="yes" shape="square" color="white" add_button="bottom" btn_title="request a quote" btn_shape="round" btn_custom_onclick="true" css=".vc_custom_1477313264939{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}" use_custom_fonts_h2="true"][/vc_cta][/vc_column][/vc_row][vc_row][vc_column][trx_sc_services type="port_style" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="22" count="8" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="What We Do" subtitle="Range of Services" description="" link="/projects/" link_text="view all" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477410250898{margin-top: 7.4rem !important;margin-bottom: 8.3rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476714232925{background-image: url(/wp-content/uploads/2017/10/bg3.jpg?id=373) !important;}"][vc_column][trx_sc_title title_style="accented_title" title_align="default" title="Experience" subtitle="In Numbers" description="" scheme="inherit" id="" class="" css=".vc_custom_1477465099419{margin-top: 7.6rem !important;}"][trx_sc_skills type="counter" filled="" cutout="10%" compact="" color="#ffffff" back_color="" border_color="" max="700" columns="5" values="%5B%7B%22title%22%3A%22Projects%20Done%22%2C%22value%22%3A%22245%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%2C%7B%22title%22%3A%22Clients%20Served%22%2C%22value%22%3A%22657%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-16%22%7D%2C%7B%22title%22%3A%22Carpenters%20Employed%22%2C%22value%22%3A%22104%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-13%22%7D%2C%7B%22title%22%3A%22Customers%20Served%22%2C%22value%22%3A%2291%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-14%22%7D%2C%7B%22title%22%3A%22Items%20Sold%22%2C%22value%22%3A%22308%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-15%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=".vc_custom_1477466998143{margin-top: -1.75rem !important;margin-bottom: 11.05rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="New Products" subtitle="Buy Now" description="" scheme="inherit" id="" class="" css=".vc_custom_1477467208276{margin-top: 7.45rem !important;}"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Locally Grown and Sustainably Harvested and Processed Hardwoods" subtitle="" description="" link="/contacts/" link_text="request a quote" link_image="" link2="" link2_text="" text_bg_color="" image="42" image_position="right" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477467266667{margin-bottom: 3.4rem !important;}" image1="473"][/trx_sc_promo][products columns="5" orderby="title" order="DESC" ids="283, 278, 270, 263, 258"][trx_sc_button type="default" size="large" link="/shop/" title="shop all" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1477470737064{margin-top: 3.1rem !important;margin-bottom: 8.4rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_action type="default" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="Plans & Projects" subtitle="Fine Woodworking Tips" description="What Will You Make Today?" link="/projects/" link_text="View now" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=".vc_custom_1476874576500{background-image: url(/wp-content/uploads/2017/10/bg4.jpg?id=321) !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703308216{background-image: url(/wp-content/uploads/2017/10/bg5.jpg?id=305) !important;}"][vc_column width="1/2"][vc_column_text css=".vc_custom_1477317353799{margin-top: 4.15rem !important;}"]
<h3 class="trx_addons_no_margins" style="text-align: left;"><span style="color: #ffffff;">Join Our Community</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1477317585855{margin-top: 0.7rem !important;margin-bottom: 4.3rem !important;}"]
<h6 class="trx_addons_no_margins"><span style="color: #ffffff; font-size: 1.5em; font-weight: 600; line-height: 1.2; letter-spacing: 0.1px;">Receive the latest info from Corgan, download free plans, and even post your own!</span></h6>
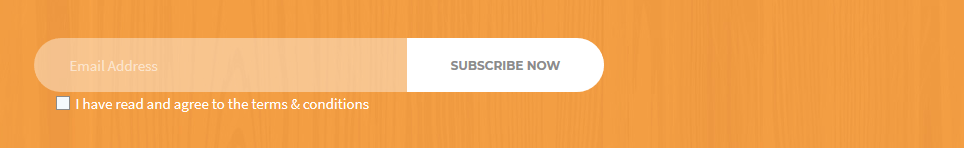
[/vc_column_text][trx_sc_title][/vc_column][vc_column width="1/2"][vc_column_text css=".vc_custom_1477319654995{margin-top: 6.4rem !important;margin-bottom: 5.8rem !important;}"][mc4wp_form id="505"][/vc_column_text][/vc_column][/vc_row][vc_row css=".vc_custom_1477396541094{margin-top: 7.4rem !important;margin-bottom: 4.05rem !important;}"][vc_column][trx_sc_team type="default" cat="0" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Woodmasters" subtitle="Creative Men" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477471378347{margin-bottom: 5.25rem !important;border-top-width: 1px !important;padding-top: 5.05rem !important;border-top-color: #f1eeee !important;border-top-style: solid !important;}"][vc_column width="1/6"][vc_single_image image="153" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="154" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="155" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="156" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="157" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="158" alignment="center"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1477389261113{background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][vc_column][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477389234406{margin-top: 1px !important;background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][/vc_column][/vc_row][vc_row css=".vc_custom_1477474158968{margin-top: 7.45rem !important;margin-bottom: 3.8rem !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="" cat="11" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Our Blog" subtitle="News & Events" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703673370{background-color: #a2473e !important;}"][vc_column][trx_widget_twitter type="default" title="" count="3" columns="1" slider="1" slider_pagination="" slides_space="0" back_image="" follow="" username="TrxDoe" consumer_key="cW0EYVagJ3pYwULVOXkRtTFbE" consumer_secret="HMaD4LZH2hDIR8XmxAjuugI2vK8MIUbRcdxLhDwJVyciREsqaD" token_key="756449524273541121-rixaVSeVPkdRJIjGmE4wdkVGmVAONAG" token_secret="p5tp4ibHb3V7YqKlhx6c8WzVXH1BFRYMSQV6uReHr20lT" scheme="inherit" id="" class="" css=".vc_custom_1477384360003{background-color: #a2473e !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="479" markers="%5B%7B%22address%22%3A%22New-York%22%2C%22icon%22%3A%22454%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column][/vc_row]
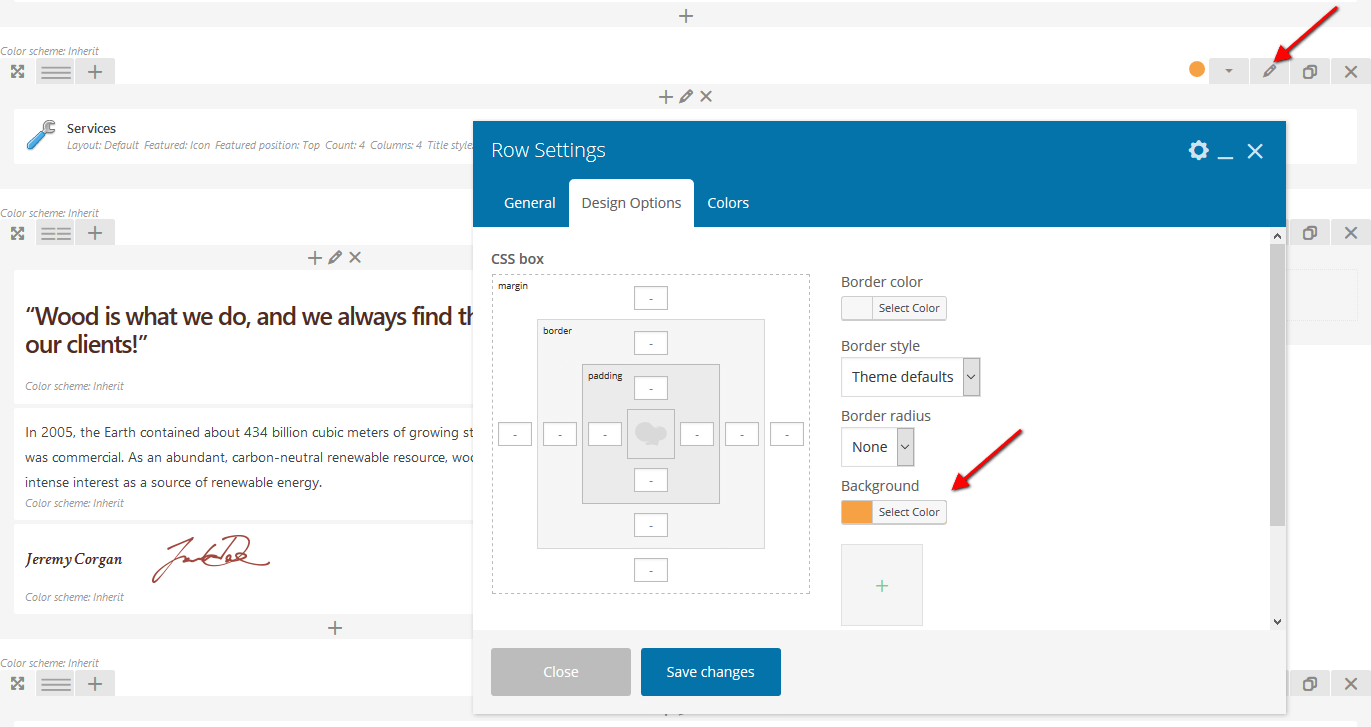
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.
Theme Options settings (Homepage 1):
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Feel free to create your own variations of Homepage.
Home 2 (Boxed)
This is how the second (boxed) version looks like.
[vc_row][vc_column][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476451537012{background-color: #f7a145 !important;}"][vc_column][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="23" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477555629307{background-image: url(/wp-content/uploads/2017/10/bg1.jpg?id=363) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" css=".vc_custom_1477405145101{margin-bottom: 7.2rem !important;}"][vc_column_text css=".vc_custom_1477404687677{margin-top: 7.8rem !important;margin-bottom: 1.3rem !important;}"]
<h6 class="trx_addons_no_margins"><span style="color: #502b21; font-size: 2.87em; line-height: 1.1em; letter-spacing: -1.1px;">%u201CWood is what we do, and we always find the best trees for our clients!%u201D</span></h6>
[/vc_column_text][vc_column_text css=".vc_custom_1477404738041{margin-bottom: 2rem !important;}"]<span style="font-size: 1.067em; line-height: 1.8;">In 2005, the Earth contained about 434 billion cubic meters of growing stock forest, 47% of which was commercial. As an abundant, carbon-neutral renewable resource, woody materials have been of intense interest as a source of renewable energy.</span>[/vc_column_text][vc_column_text]<span style="color: #502b21; font-family: Crimson Text, sans-serif; font-size: 1.333em; vertical-align: top; margin-top: 0.75rem; margin-right: 1.6rem; display: inline-block; font-weight: bold;">Jeremy Corgan</span><img class="alignnone size-full wp-image-355" src="/wp-content/uploads/2017/10/2img.png" alt="2img" width="118" height="48"/>[/vc_column_text][/vc_column][vc_column width="1/2"][/vc_column][/vc_row][vc_row css=".vc_custom_1477405434221{margin-top: 7.4rem !important;margin-bottom: 3.6rem !important;}"][vc_column][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="24" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Welcome!" subtitle="To the Carpentry" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477406231271{padding-top: 13.55rem !important;background-image: url(/wp-content/uploads/2017/10/bg2.jpg?id=368) !important;}"][vc_column width="1/2" css=".vc_custom_1477408930508{padding-right: 3em !important;}"][trx_widget_video title="" cover="369" link="https://vimeo.com/36634469" embed="" id="" class="" css=".vc_custom_1477409629683{margin-bottom: 12.9rem !important;}"][/vc_column][vc_column width="1/2"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true" css=".vc_custom_1477493744958{margin-top: -1rem !important;margin-bottom: 11.7rem !important;}"][vc_tta_section title="2017" tab_id="1477405762488-c3f7942c-2514"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Globally recognized brands and local artisans alike choose our trees</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Fully trained carpenters and joiners will often move into related trades such as shop fitting, scaffolding, bench joinery, maintenance and system installation. Worked with natural wood which has been prepared by splitting, hewing, or sawing</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="2001" tab_id="1477407575135-739e91db-5131"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Professional status as a journeyman carpenter in the United States obtained</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Formal training is acquired in a four-year apprenticeship program administered by the United Brotherhood of Carpenters and Joiners of America, in which journeyman status is obtained after completion of twelve weeks of pre-apprenticeship training.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1993" tab_id="1477407575872-6546cd25-e6e3"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Two main divisions: construction-carpentry and cabinetmaking</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">During pre-apprenticeship, trainees in each of these divisions spend 30 hours a week for 12 weeks in classrooms and indoor workshops learning mathematics, trade terminology, and skill in the use of hand and power tools.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1981" tab_id="1477405574239-badf83c9-65ac"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Skill that can be learned by gaining work experience, not just a training</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Carpenters learn this trade by being employed through an apprenticeship training%u2014normally 4 years%u2014and qualify by successfully completing that country's competence test in places such as the UK, USA,(Australia) and South Africa.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1974" tab_id="1417405762336-d8c60a4c-ab77"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477491249022{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Woodworking is the activity or skill of making items from wood</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Historically, woodworkers relied upon the woods native to their region, until transportation and trade innovations made more exotic woods available to the craftsman. Woods are typically sorted into three basic types: hardwoods, softwoods and coniferous.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][/vc_tta_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477313086563{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}"][vc_column][vc_cta h2="We Deliver Specialty Hardwoods by the Container Load All Over the World" h2_font_container="font_size:1.933em" h2_use_theme_fonts="yes" shape="square" color="white" add_button="bottom" btn_title="request a quote" btn_shape="round" btn_custom_onclick="true" css=".vc_custom_1477313264939{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}" use_custom_fonts_h2="true"][/vc_cta][/vc_column][/vc_row][vc_row][vc_column][trx_sc_services type="port_style" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="22" count="8" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="What We Do" subtitle="Range of Services" description="" link="/projects/" link_text="view all" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477410250898{margin-top: 7.4rem !important;margin-bottom: 8.3rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476714232925{background-image: url(/wp-content/uploads/2017/10/bg3.jpg?id=373) !important;}"][vc_column][trx_sc_title title_style="accented_title" title_align="default" title="Experience" subtitle="In Numbers" description="" scheme="inherit" id="" class="" css=".vc_custom_1477465099419{margin-top: 7.6rem !important;}"][trx_sc_skills type="counter" filled="" cutout="10%" compact="" color="#ffffff" back_color="" border_color="" max="700" columns="5" values="%5B%7B%22title%22%3A%22Projects%20Done%22%2C%22value%22%3A%22245%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%2C%7B%22title%22%3A%22Clients%20Served%22%2C%22value%22%3A%22657%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-16%22%7D%2C%7B%22title%22%3A%22Carpenters%20Employed%22%2C%22value%22%3A%22104%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-13%22%7D%2C%7B%22title%22%3A%22Customers%20Served%22%2C%22value%22%3A%2291%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-14%22%7D%2C%7B%22title%22%3A%22Items%20Sold%22%2C%22value%22%3A%22308%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-15%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=".vc_custom_1477466998143{margin-top: -1.75rem !important;margin-bottom: 11.05rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="New Products" subtitle="Buy Now" description="" scheme="inherit" id="" class="" css=".vc_custom_1477467208276{margin-top: 7.45rem !important;}"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Locally Grown and Sustainably Harvested and Processed Hardwoods" subtitle="" description="" link="/contacts/" link_text="request a quote" link_image="" link2="" link2_text="" text_bg_color="" image="42" image_position="right" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477467266667{margin-bottom: 3.4rem !important;}" image1="473"][/trx_sc_promo][products columns="5" orderby="title" order="DESC" ids="283, 278, 270, 263, 258"][trx_sc_button type="default" size="large" link="/shop/" title="shop all" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1477470737064{margin-top: 3.1rem !important;margin-bottom: 8.4rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_action type="default" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="Plans & Projects" subtitle="Fine Woodworking Tips" description="What Will You Make Today?" link="/projects/" link_text="View now" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=".vc_custom_1476874576500{background-image: url(/wp-content/uploads/2017/10/bg4.jpg?id=321) !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703308216{background-image: url(/wp-content/uploads/2017/10/bg5.jpg?id=305) !important;}"][vc_column width="1/2"][vc_column_text css=".vc_custom_1477317353799{margin-top: 4.15rem !important;}"]
<h3 class="trx_addons_no_margins" style="text-align: left;"><span style="color: #ffffff;">Join Our Community</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1477317585855{margin-top: 0.7rem !important;margin-bottom: 4.3rem !important;}"]
<h6 class="trx_addons_no_margins"><span style="color: #ffffff; font-size: 1.5em; font-weight: 600; line-height: 1.2; letter-spacing: 0.1px;">Receive the latest info from Corgan, download free plans, and even post your own!</span></h6>
[/vc_column_text][trx_sc_title][/vc_column][vc_column width="1/2"][vc_column_text css=".vc_custom_1477319654995{margin-top: 6.4rem !important;margin-bottom: 5.8rem !important;}"][mc4wp_form id="505"][/vc_column_text][/vc_column][/vc_row][vc_row css=".vc_custom_1477396541094{margin-top: 7.4rem !important;margin-bottom: 4.05rem !important;}"][vc_column][trx_sc_team type="default" cat="0" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Woodmasters" subtitle="Creative Men" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477471378347{margin-bottom: 5.25rem !important;border-top-width: 1px !important;padding-top: 5.05rem !important;border-top-color: #f1eeee !important;border-top-style: solid !important;}"][vc_column width="1/6"][vc_single_image image="153" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="154" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="155" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="156" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="157" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="158" alignment="center"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1477389261113{background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][vc_column][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477389234406{margin-top: 1px !important;background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][/vc_column][/vc_row][vc_row css=".vc_custom_1477474158968{margin-top: 7.45rem !important;margin-bottom: 3.8rem !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="" cat="11" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Our Blog" subtitle="News & Events" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703673370{background-color: #a2473e !important;}"][vc_column][trx_widget_twitter type="default" title="" count="3" columns="1" slider="1" slider_pagination="" slides_space="0" back_image="" follow="" username="TrxDoe" consumer_key="cW0EYVagJ3pYwULVOXkRtTFbE" consumer_secret="HMaD4LZH2hDIR8XmxAjuugI2vK8MIUbRcdxLhDwJVyciREsqaD" token_key="756449524273541121-rixaVSeVPkdRJIjGmE4wdkVGmVAONAG" token_secret="p5tp4ibHb3V7YqKlhx6c8WzVXH1BFRYMSQV6uReHr20lT" scheme="inherit" id="" class="" css=".vc_custom_1477384360003{background-color: #a2473e !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="479" markers="%5B%7B%22address%22%3A%22New-York%22%2C%22icon%22%3A%22454%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column][/vc_row]
You can manage the background color/image for the page blocks in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.
Theme Options settings (Homepage 2):
Home 3
This is how the third version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider-2"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476451537012{background-color: #f7a145 !important;}"][vc_column][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="23" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row css=".vc_custom_1477405434221{margin-top: 7.4rem !important;margin-bottom: 3.6rem !important;}"][vc_column][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="24" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Welcome!" subtitle="To the Carpentry" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477406231271{padding-top: 13.55rem !important;background-image: url(/wp-content/uploads/2017/10/bg2.jpg?id=368) !important;}"][vc_column width="1/2" css=".vc_custom_1477408930508{padding-right: 3em !important;}"][trx_widget_video title="" cover="369" link="https://vimeo.com/36634469" embed="" id="" class="" css=".vc_custom_1477409629683{margin-bottom: 12.9rem !important;}"][/vc_column][vc_column width="1/2"][vc_tta_tabs alignment="right" active_section="1" no_fill_content_area="true" css=".vc_custom_1477493744958{margin-top: -1rem !important;margin-bottom: 11.7rem !important;}"][vc_tta_section title="2017" tab_id="1477405762488-c3f7942c-2514"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Globally recognized brands and local artisans alike choose our trees</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Fully trained carpenters and joiners will often move into related trades such as shop fitting, scaffolding, bench joinery, maintenance and system installation. Worked with natural wood which has been prepared by splitting, hewing, or sawing</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="2001" tab_id="1477407575135-739e91db-5131"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Professional status as a journeyman carpenter in the United States obtained</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Formal training is acquired in a four-year apprenticeship program administered by the United Brotherhood of Carpenters and Joiners of America, in which journeyman status is obtained after completion of twelve weeks of pre-apprenticeship training.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1993" tab_id="1477407575872-6546cd25-e6e3"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Two main divisions: construction-carpentry and cabinetmaking</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">During pre-apprenticeship, trainees in each of these divisions spend 30 hours a week for 12 weeks in classrooms and indoor workshops learning mathematics, trade terminology, and skill in the use of hand and power tools.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1981" tab_id="1477405574239-badf83c9-65ac"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477409036257{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Skill that can be learned by gaining work experience, not just a training</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Carpenters learn this trade by being employed through an apprenticeship training%u2014normally 4 years%u2014and qualify by successfully completing that country's competence test in places such as the UK, USA,(Australia) and South Africa.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][vc_tta_section title="1974" tab_id="1417405762336-d8c60a4c-ab77"][trx_sc_title title_style="default" title_align="default" title="About Us" subtitle="The Story" description="" scheme="inherit" id="" class="" css=".vc_custom_1477491249022{margin-top: -0.5rem !important;}"][vc_column_text css=".vc_custom_1477409328359{margin-top: -1.85rem !important;margin-bottom: 0.9rem !important;}"]
<h4 class="trx_addons_no_margins" style="text-align: center; line-height: 1.6;"><span style="color: #ffffff;">Woodworking is the activity or skill of making items from wood</span></h4>
[/vc_column_text][vc_column_text css=".vc_custom_1477409362625{margin-bottom: 1.75rem !important;}"]
<p style="text-align: center;"><span style="color: #ffffff;">Historically, woodworkers relied upon the woods native to their region, until transportation and trade innovations made more exotic woods available to the craftsman. Woods are typically sorted into three basic types: hardwoods, softwoods and coniferous.</span></p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/about-style-1/" title="learn more" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_tta_section][/vc_tta_tabs][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477313086563{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}"][vc_column][vc_cta h2="We Deliver Specialty Hardwoods by the Container Load All Over the World" h2_font_container="font_size:1.933em" h2_use_theme_fonts="yes" shape="square" color="white" add_button="bottom" btn_title="request a quote" btn_shape="round" btn_custom_onclick="true" css=".vc_custom_1477313264939{background-image: url(/wp-content/uploads/2017/10/bg_cta_big.jpg?id=318) !important;}" use_custom_fonts_h2="true"][/vc_cta][/vc_column][/vc_row][vc_row][vc_column][trx_sc_services type="port_style" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="22" count="8" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="What We Do" subtitle="Range of Services" description="" link="/projects/" link_text="view all" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477410250898{margin-top: 7.4rem !important;margin-bottom: 8.3rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476714232925{background-image: url(/wp-content/uploads/2017/10/bg3.jpg?id=373) !important;}"][vc_column][trx_sc_title title_style="accented_title" title_align="default" title="Experience" subtitle="In Numbers" description="" scheme="inherit" id="" class="" css=".vc_custom_1477465099419{margin-top: 7.6rem !important;}"][trx_sc_skills type="counter" filled="" cutout="10%" compact="" color="#ffffff" back_color="" border_color="" max="700" columns="5" values="%5B%7B%22title%22%3A%22Projects%20Done%22%2C%22value%22%3A%22245%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%2C%7B%22title%22%3A%22Clients%20Served%22%2C%22value%22%3A%22657%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-16%22%7D%2C%7B%22title%22%3A%22Carpenters%20Employed%22%2C%22value%22%3A%22104%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-13%22%7D%2C%7B%22title%22%3A%22Customers%20Served%22%2C%22value%22%3A%2291%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-14%22%7D%2C%7B%22title%22%3A%22Items%20Sold%22%2C%22value%22%3A%22308%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-15%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=".vc_custom_1477466998143{margin-top: -1.75rem !important;margin-bottom: 11.05rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="New Products" subtitle="Buy Now" description="" scheme="inherit" id="" class="" css=".vc_custom_1477467208276{margin-top: 7.45rem !important;}"][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Locally Grown and Sustainably Harvested and Processed Hardwoods" subtitle="" description="" link="/contacts/" link_text="request a quote" link_image="" link2="" link2_text="" text_bg_color="" image="42" image_position="right" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1477467266667{margin-bottom: 3.4rem !important;}" image1="473"][/trx_sc_promo][products columns="5" orderby="title" order="DESC" ids="283, 278, 270, 263, 258"][trx_sc_button type="default" size="large" link="/shop/" title="shop all" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1477470737064{margin-top: 3.1rem !important;margin-bottom: 8.4rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_action type="default" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="Plans & Projects" subtitle="Fine Woodworking Tips" description="What Will You Make Today?" link="/projects/" link_text="View now" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=".vc_custom_1476874576500{background-image: url(/wp-content/uploads/2017/10/bg4.jpg?id=321) !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703308216{background-image: url(/wp-content/uploads/2017/10/bg5.jpg?id=305) !important;}"][vc_column width="1/2"][vc_column_text css=".vc_custom_1477317353799{margin-top: 4.15rem !important;}"]
<h3 class="trx_addons_no_margins" style="text-align: left;"><span style="color: #ffffff;">Join Our Community</span></h3>
[/vc_column_text][vc_column_text css=".vc_custom_1477317585855{margin-top: 0.7rem !important;margin-bottom: 4.3rem !important;}"]
<h6 class="trx_addons_no_margins"><span style="color: #ffffff; font-size: 1.5em; font-weight: 600; line-height: 1.2; letter-spacing: 0.1px;">Receive the latest info from Corgan, download free plans, and even post your own!</span></h6>
[/vc_column_text][trx_sc_title][/vc_column][vc_column width="1/2"][vc_column_text css=".vc_custom_1477319654995{margin-top: 6.4rem !important;margin-bottom: 5.8rem !important;}"][mc4wp_form id="505"][/vc_column_text][/vc_column][/vc_row][vc_row css=".vc_custom_1477396541094{margin-top: 7.4rem !important;margin-bottom: 4.05rem !important;}"][vc_column][trx_sc_team type="default" cat="0" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Woodmasters" subtitle="Creative Men" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477471378347{margin-bottom: 5.25rem !important;border-top-width: 1px !important;padding-top: 5.05rem !important;border-top-color: #f1eeee !important;border-top-style: solid !important;}"][vc_column width="1/6"][vc_single_image image="153" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="154" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="155" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="156" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="157" alignment="center"][/vc_column][vc_column width="1/6"][vc_single_image image="158" alignment="center"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1477389261113{background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][vc_column][trx_sc_testimonials type="default" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477389234406{margin-top: 1px !important;background-image: url(/wp-content/uploads/2017/10/bg6.jpg?id=152) !important;}"][/vc_column][/vc_row][vc_row css=".vc_custom_1477491215023{margin-top: 7.4rem !important;margin-bottom: 3.8rem !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="" cat="11" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Our Blog" subtitle="News & Events" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1476703673370{background-color: #a2473e !important;}"][vc_column][trx_widget_twitter type="default" title="" count="3" columns="1" slider="1" slider_pagination="" slides_space="0" back_image="" follow="" username="TrxDoe" consumer_key="cW0EYVagJ3pYwULVOXkRtTFbE" consumer_secret="HMaD4LZH2hDIR8XmxAjuugI2vK8MIUbRcdxLhDwJVyciREsqaD" token_key="756449524273541121-rixaVSeVPkdRJIjGmE4wdkVGmVAONAG" token_secret="p5tp4ibHb3V7YqKlhx6c8WzVXH1BFRYMSQV6uReHr20lT" scheme="inherit" id="" class="" css=".vc_custom_1477384360003{background-color: #a2473e !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="479" markers="%5B%7B%22address%22%3A%22New-York%22%2C%22icon%22%3A%22454%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.
Theme Options settings (Homepage 3):
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are the back-end and front-end screenshots of the Revolution Slider (All the Homepages have the same sliders settings, the only difference is slide image):
To have a better understanding of this plugin's functionality, we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Now the slider is right where you need it.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22mc%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="center" title="Plans & Projects" subtitle="Fine Woodworking Tips" description="What Will You Make Today?" link="#" link_text="View now" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=".vc_custom_1476874576500{background-image: url(/wp-content/uploads/2017/10/bg4.jpg?id=321) !important;}"]
Anchor
This shortcode inserts an "Anchor" item for the inner page navigation. If you want to create one-page navigation then make sure you checked the "Scroll to Anchor" option in Appearance > ThemeREX Addons > Shortcodes > Anchor. Treat this as an example only!
Example:
[trx_sc_anchor icon_type="fontawesome" id="optimizatoin" title="Optimization"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles. The single blog posts are editable in Posts (WP dashboard) > All Posts.
Example:
[trx_sc_blogger type="classic" hide_excerpt="" cat="11" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Our Blog" subtitle="News & Events" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[vc_row][vc_column][trx_sc_countdown type="default" date="2017-12-12" time="23:59:59" align="default" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[trx_sc_form type="detailed" style="inherit" align="default" labels="" phone="123-456-7890" email="[email protected]" address="888 Broadway, New York, NY 18813" title_style="default" title_align="default" title="Contact Us Today" subtitle="Contact Information" description="" scheme="inherit" id="" class="" css=".vc_custom_1477042760608{margin-top: 8.1rem !important;margin-bottom: 6.75rem !important;}" fax="123-456-7890"]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Googlemap
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap type="default" style="dark" zoom="16" width="100%" height="479" markers="%5B%7B%22address%22%3A%22London%22%2C%22icon%22%3A%22454%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks.
Example:
[vc_column width="1/4"][trx_sc_price type="default" subtitle="" title="Plan 1" description="" price="$10/month" link="#" link_text="select" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Consectetuer adipiscing</li> <li>Sed diam nonummy</li> <li>Tincidunt ut laoreet</li> <li>Aliquam erat volutpat</li> </ul> [/trx_sc_price][/vc_column][vc_column width="1/4"][trx_sc_price type="default" subtitle="" title="Plan 2" description="" price="$20/month" link="#" link_text="select" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Consectetuer adipiscing</li> <li>Sed diam nonummy</li> <li>Tincidunt ut laoreet</li> <li>Aliquam erat volutpat</li> </ul> [/trx_sc_price][/vc_column][vc_column width="1/4"][trx_sc_price type="default" subtitle="" title="Plan 3" description="" price="$30/month" link="#" link_text="select" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Consectetuer adipiscing</li> <li>Sed diam nonummy</li> <li>Tincidunt ut laoreet</li> <li>Aliquam erat volutpat</li> </ul> [/trx_sc_price][/vc_column][vc_column width="1/4"][trx_sc_price type="default" subtitle="" title="Plan 4" description="" price="$40/year" link="#" link_text="select" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""] <ul> <li>Lorem ipsum dolor sit</li> <li>Consectetuer adipiscing</li> <li>Sed diam nonummy</li> <li>Tincidunt ut laoreet</li> <li>Aliquam erat volutpat</li> </ul> [/trx_sc_price][/vc_column]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Locally Grown and Sustainably Harvested and Processed Hardwoods" subtitle="" description="" link="/contacts/" link_text="request a quote" link_image="" link2="" link2_text="" text_bg_color="" image="42" image_position="right" image_width="50%" image_cover="1" image_bg_color="" size="normal" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=".vc_custom_1476883980337{margin-bottom: 1.9rem !important;}" image1="473"][/trx_sc_promo]
Services
This shortcode displays available services. To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" icons_animation="" cat="24" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="Our Services" subtitle="What We Offer" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477313467862{margin-top: 8.1rem !important;margin-bottom: 3.4rem !important;}"]
You can choose whether to display font icons or images, show/hide excerpt section in the services shortcode's general settings.

Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" filled="" cutout="96" compact="" color="#e5553f" back_color="#f3f3f3" border_color="" max="100%" columns="" values="%5B%7B%22title%22%3A%22Graphic%20Design%22%2C%22value%22%3A%2280%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22HTML%20%26%20CSS%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Illustration%22%2C%22value%22%3A%2290%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Socials
This shortcode displays social icons.
Example:
[trx_sc_socials type="default" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-reply%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
This shortcode inserts a regular table.
Example:
<table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table>
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="" description="" color="#000000" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image", "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post. The summary is available for "Default" shortcode's style and on hover for "Featured" style.
Example:
[trx_sc_team type="short" cat="0" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Our Team" subtitle="" description="" link="/our-team/" link_text="View all" link_image="" scheme="inherit" id="" class="" css=""]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options", "Featured Image", "Excerpt" (for the summary) settings and content section (if the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_testimonials type="default" cat="0" ids="" offset="" count="2" columns="1" orderby="post_date" order="desc" slider="1" slider_pagination="" slides_space="0" title_style="default" title_tag="none" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css="" slider_arrows="1" arrow_left="Prev" arrow_right="Next"]
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2017/11/sample-melody.mp3" scheme="inherit" embed="" id="" class="" css=""]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="S" engine="swiper" height="345" alias="slider-1" slider_style="default" effect="slide" category="11" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider title="R" engine="revo" height="345" alias="slider-1" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller
There is one more additional slider-related shortcode we have added to this theme and it is the Slider Controller. Basically it allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_column] [trx_widget_slider title="S" engine="swiper" height="345" alias="slider-1" slider_style="default" effect="slide" category="11" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" slides="%5B%7B%7D%5D" id="11" class="" css=""][/trx_widget_slider] [trx_slider_controller slider_id="11" controller_style="thumbs" effect="slide" slides_per_view="3" slides_space="0" interval="7000" controls="" height="100" id="" class="" css=""] [/vc_column]
Widget Twitter
This shortcode displays posts from your twitter account. Please be aware that as the matter of security reasons we provide the shortcode without the twitter tokens and consumer keys. Please use your own "Token keys" to make it display your twitter feed properly.
Example:
[trx_widget_twitter title="Twitter Widget" count="4" follow="1" username="Ancorathemes" consumer_key="" consumer_secret="" token_key="" token_secret="" id="" class="" css=".vc_custom_1470312928630{background: #444 url(/wp-content/uploads/2017/06/image-20.jpg?id=460) !important;}"]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="30" link="https://vimeo.com/36634469" embed="" id="" class="" css=""]
Extra Plugins & Features
This section contains a brief description, as well as references, to some of the plugins included into the theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Popup Engine - Choose one of two scripts to display your popup images.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
- Style - This setting allows you to choose the necessary output style (2/3columns) for "Team/Services" page(s).
API
Insert a generated Google API key to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode or not.
Theme Specific
Settings of this section override the default theme's grid classes. We recommend leaving these settings intact.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information.
More guides are available here (video tutorial) and here.
[contact-form-7 id="707" title="Contact form 1"]
Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
Please set the page/block contrasting background color/image before using pre-built form.
[mc4wp_form id="505"]
Slider Revolution
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the dummy content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- "'Source Sans Pro', 'sans-serif'"; "'Montserrat', 'sans-serif'"; "'Crimson Text', 'serif'".
- You can also check the
theme.options.phpfile for more detailed information on this matter.
-
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
-
IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
-
IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any features related strictly to this theme. We do not provide support for additional customizations, 3rd party plugins integration or any other compatibility issues that might arise. You also need to have a valid purchase code to request an assistance from our support team.